본문
7. 표 만들기
7.1. 요소의 속성들
7.2.
7.3.
7. 표 만들기
표를 만들 때 사용하는 요소에는
- table요소들
표의 시작과 끝을 지정합니다.
표의 한 줄을 지정하며 각 줄의 시작과 끝에 사용합니다. < /TD> 각 칸에 들어갈 내용을 적어줄 때 사용합니다. 칸을 나타내며 칸의 내용이 굵게 나타납니다. 표의 제목을 표시해 주는 요소입니다. 7.1.
요소의 속성들
 border 속성
border 속성
표의 테두리선의 굵기를 지정하기 위해 사용하는 속성으로 이 속성의 속성값인 테두리선의 굵기는 픽셀 값에 의해 표현됩니다. 이 속성을 사용하지 않은 경우 경계선이 나타나지 않으며 border라는 속성만 사용하고 속성값을 지정하지 않은 경우 경계선의 굵기는 border=2를 사용한 경우가 됩니다. cellspacing 속성
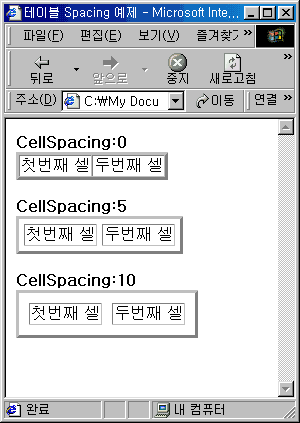
cellspacing 속성
내부경계선의 굵기를 지정하는 속성이며 이 속성의 속성값 역시 픽셀값입니다. 기본값은 2가 됩니다. 즉, 속성값을 사용하지 않은 경우 내부경계선의 굵기는 2픽셀이 됩니다.테이블 Spacing 예제 CellSpacing:0 첫번째 셀 두번째 셀 >CellSpacing:5> 첫번째 셀 두번째 셀 >CellSpacing:10> 첫번째 셀 두번째 셀

 cellpadding 속성
cellpadding 속성
이 속성을태그 내에 사용하여 셀 내부에 입력된 텍스트 또는 이미지 등 내용물 과 경계선간의 간격을 조정할 수 있습니다. 속성값은 역시 픽셀 값으로 나타냅니다. 다음 그림을 통해서 이해해 봅시다.
테이블 Padding 예제 CellPadding:0 첫번째 셀 두번째 셀 CellPadding:5 첫번째 셀 두번째 셀 CellPadding:10 첫번째 셀 두번째 셀