최근 글 목록
-
- 포토샵33-sharpen필터(1)
- 진보호스팅
- 2004
-
- 포토샵32-Render필터
- 진보호스팅
- 2004
-
- 포토샵32-Pixelate필터
- 진보호스팅
- 2004
-
- 포토샵31-Noise필터
- 진보호스팅
- 2004
-
- 포토샵30-Distort필터
- 진보호스팅
- 2004
25개의 게시물을 찾았습니다.
3.1. 제목 - HEADER 요소
3.2. 문단 나누기 -와
3.3. 목록 만들기
3.3.1. 순서없는 목록 만들기
3.3.2. 순서있는 목록 만들기
3.4. 인용문 처리 -
3.5. 있는 그대로 보여주기 -
3.6. Line Break 태그 -
3.7. 수평선 긋기(Horizonal Rule) -
3.8 특수문자 입력하기
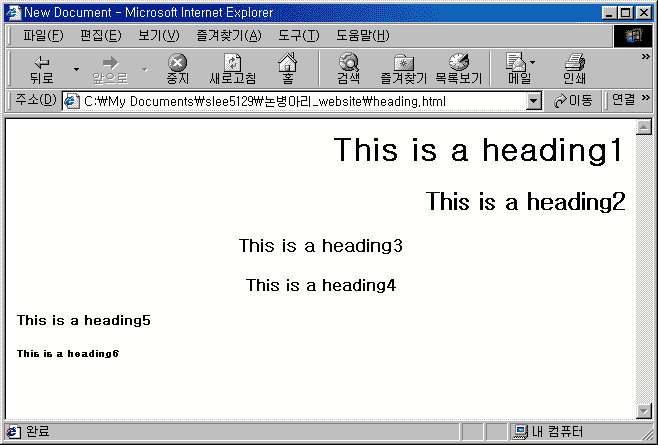
3.1. 제목 - HEADER 요소
 align 속성
align 속성
문서의 제목을 웹브라우저 화면의 좌, 우 또는 중간에 배열할 수 있는데 이런 기능을 위해 사용하는 속성이 align 속성입니다. align 속성은 right, center, left의 값을 가질 수 있으며 이 속성의 기본값은 left입니다. 즉 이 속성을 사용하지 않은 경우 제목은 화면의 왼쪽에 나타나게 됩니다.
This is a heading1This is a heading2This is a heading3This is a heading4This is a heading5This is a heading6 | |
 |
3.2. 문단 나누기 -
와
태그는 줄바꿈과 한 개의 빈줄을 만들어주는 역할을 동시에 합니다.
최근의 HTML 버전에서는
태그도 컨테이너로 되어 있어, 끝내기 태그를 갖고 있지만 끝내기 태그 사용여부가 기능상의 차이가 있는 것은 아닙니다.
태그와는 차이가 있습니다. 뒤에서 배우시게 되는
태그를 사용하기보다는
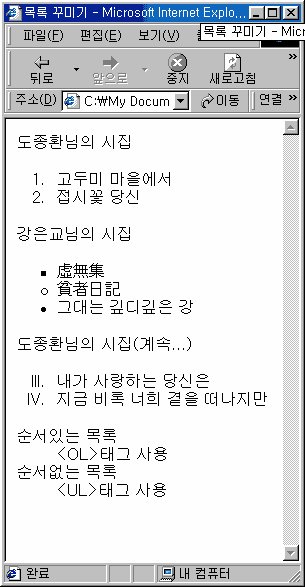
3.3. 목록 만들기
전달하고자 하는 내용을 일목 요연하게 전달하기 위한 아주 유용한 수단이 됩니다. 실제로 지금처럼 홈페이지들이 화려해지기 전에는 텍스트 위주의 홈페이지가 주가 되었고, 텍스트 편집을 위해서 자주 사용되었던 요소입니다. 물론 지금도 그 중요성은 결코 뒤지지 않죠.
3.3.1. 순서없는 목록 만들기
순서가 없는 목록을 만들 때 사용하는 요소는
 type 속성
type 속성
목록의 각 항목 앞에 사용할 부호의 종류를 결정짓는 속성입니다. 속성값으로는 disc, square, circle을 가질 수 있으며, 각각 검은 점, 사각형, 원으로 표현됩니다.
3.3.2. 순서있는 목록 만들기
 type 속성
type 속성
순서가 없는 목록을 설명드릴 때 말씀드린 것과 같이 각 항목 앞에 표시할 부호의 종류를 지정할 때 사용하는 속성으로 이 속성은 속성값으로 1, A, a, I, i를 가질 수 있습니다. 각각 숫자, 알파벳 대문자, 알파벳 소문자, 로마숫자 대문자, 로마숫자 소문자를 표현하게 됩니다.
 start 속성
start 속성
목록의 각 항목 앞에 붙여질 부호가 몇 번째부터 시작할 것인지를 지정할 때 사용합니다. 다음에 보일 예제에서처럼 목록번호를 이어서 사용해야 할 때 이용되는 속성입니다.
3.3.3. 정의 목록(Definition List) 만들기
정의 목록이란 용어를 정의할 때와 같이 용어와 용어를 설명 한 부분을 구분되게 표현할 수 있는 방법입니다. 정의목록을 만들 때 사용하는 요소는
도종환님의 시집
강은교님의 시집
도종환님의 시집(계속...)
|
 |
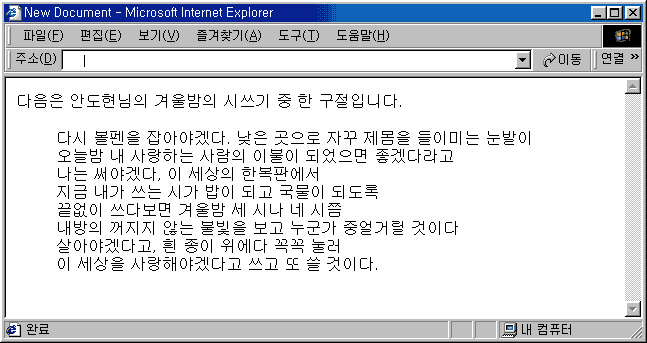
3.4. 인용문 처리 -
다른 출처로부터 인용된 문서를 나타낼 때 쓰이는 요소입니다. 문서의 내용이 아래와 같을 때 화면상으로는 다음과 같이 나타나게 됩니다.
| 다음은 안도현님의 겨울밤의 시쓰기 중 한 구절입니다.
다시 볼펜을 잡아야겠다. | |
 |
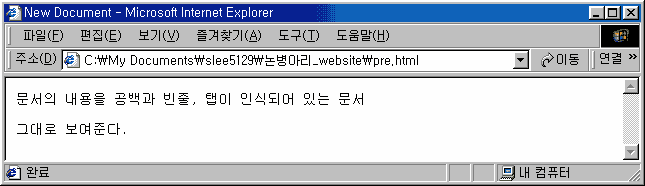
3.5. 있는 그대로 보여주기 -
사이에 위치한 문서의 내용을 공백과 빈줄, 탭이 인식되어 있는 문서를 그대로 보여줍니다. 일반적인 HTML문서에서의 공백과 빈줄은 그리 중요하지 않다고 앞서 말한 바 있는데, 필요에 의해서 공백과 빈줄을 넣어 줘야 할 경우에는
태그를 사용하여 표시하면 아주 편하지요. 그러나, 태그 형태로 되어 있는 것은 태그로 인식한다는 점을 반드시 기억하시기 바랍니다.
| |
 |
3.6. Line Break 태그 -
HTML 문서에서는 ![]() 가 공란의 의미밖에 없으며 줄바꿈의 기능을 하지 않습니다. HTML 문서에서 줄을 바꾸기 위해서는
가 공란의 의미밖에 없으며 줄바꿈의 기능을 하지 않습니다. HTML 문서에서 줄을 바꾸기 위해서는
태그를 사용하여야 합니다.
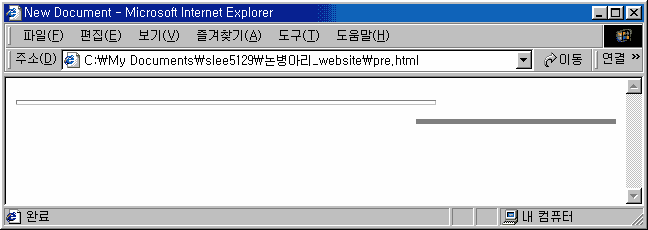
3.7. 수평선 긋기(Horizonal Rule) -
단락을 구분하는 방법은 빈줄을 만들어 놓는 것도 좋은 방법이지만 내용이 달라질 때는 확실한 구분선을 그어줄 필요가 있는 경우도 있습니다. 그런 경우에 사용하는 것이
 size 속성
size 속성
Size 속성은 수평선의 굵기를 표현해 주는 속성입니다. 속성의 값으로 사용하는 숫자는 픽셀값이며 이 속성을 사용하지 않았을 경우 선의 굵기는 2 픽셀이 됩니다.
 width 속성
width 속성
수평선의 가로 크기를 지정할 때 사용하는 속성입니다. 값을 표현하는 방법에는 두가지 방법이 있는데, 픽셀값으로 나타내는 방법(절대크기 지정)과 화면에 대한 비율로 나타내는 방법(상대크기 지정)이 그것이죠. 픽셀을 지정할 경우 어떤 웹브라우저에서든 동일한 폭으로 수평선이 그어지지만 %값을 사용한 경우는 웹브라우저 화면의 해상도에 따라 수평선의 크기가 변화될 수 있습니다.
 align 속성
align 속성
수평선도 역시 align 속성을 사용하여 원하는 위치에 배열할 수 있는데 값으로 left, right, center, justify 등을 가질 수 있으며 이들은 각각 수평선을 화면의 왼쪽, 오른쪽, 중앙 및 앞의 배열방식에 따라 위치시키게 됩니다.
 noshade 속성
noshade 속성
이 속성은 웹브라우저 화면에 그어진 수평선이 먹선이 되게 하는 기능이며 이 속성은 속성값을 갖지 않는다는 점에 주의합니다.
다음 예제를 보면서 각 효과의 차이점을 살펴보도록 합니다.
 |
3.8 특수문자 입력하기
html문서에서는 빈칸이나 태그에 쓰이는 <, > 등은 특수문자로 취급하고 있습니다. 빈칸은 으로 입력하고 <는 <, >는 >로 나타냅니다.
2.1. HEAD 요소
2.2. BODY 요소
여기에 웹페이지에 보이는 본문이 들어갑니다. |
홈페이지는 로 시작하여 로 끝나게 됩니다. 반드시 사용해야 하는 것은 아니지만 일반적으로 사용하는 것이 좋습니다.
2.1. HEAD 요소
문서의 머리부분은
1.2. 태그(Tags)
태그는 요소의 일부로서 시작태그와 끝내기 태그 두 종류가 있습니다. 시작태그는 요소를 시작하며 끝내기 태그는 요소를 끝낸다는 것은 쉽게 짐작할 수 있겠죠? 앞에서도 이야기했지만 모든 요소들이 끝내기 태그로 끝나는 것은 아닙니다.
1.3. 속성(Attributes) 1.4. 속성값(values)
속성은 요소의 시작 태그 내에 사용하는 것으로 명령을 구체화시키는 것입니다. 예를 들어 텍스트의 폰트 지정을 위해 사용하는 요소는 size, color, face 등의 속성을 갖는데 FONT
속성값은 속성과 관련된 값을 말합니다.
에서 " "내에는 right나 all도 사용될 수 있는데 이들은 속성 clear의 속성값이며 속성과 속성값은 등호 '='에 의해 구분됩니다. 속성값 중에는 속성값을 " " 내에 넣는 것과 size=5처럼 넣지 않는 것이 있으므로 속성마다 사용여부를 잘 알아두어야 합니다.


![]() 자신의 컴퓨터에서 홈페이지를 제작합니다. 위에서 연습해 본 것처럼 웹에 올릴 html문서와 그림파일들을 만들면 됩니다. 가장 처음에 보여줄 페이지는 index.html이라는 이름으로 저장해야 합니다.
자신의 컴퓨터에서 홈페이지를 제작합니다. 위에서 연습해 본 것처럼 웹에 올릴 html문서와 그림파일들을 만들면 됩니다. 가장 처음에 보여줄 페이지는 index.html이라는 이름으로 저장해야 합니다.
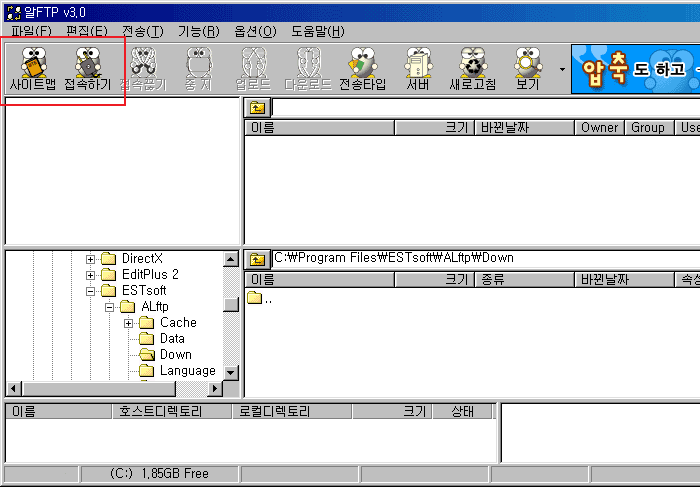
![]() FTP 프로그램을 열고 서버에 접속을 합니다. 아래의 예는 개인은 무료로 쓸 수 있는 AlFtp프로그램입니다. 여기에서 다운받아서 설치하면 됩니다. 계정에 접속하기 위해 접속하기를 클릭합니다. 사이트맵은 자주 접속하는 계정을 등록하여 사용할 수 있습니다.
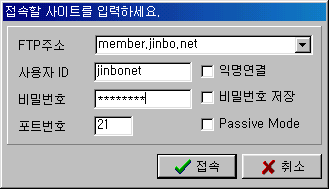
FTP 프로그램을 열고 서버에 접속을 합니다. 아래의 예는 개인은 무료로 쓸 수 있는 AlFtp프로그램입니다. 여기에서 다운받아서 설치하면 됩니다. 계정에 접속하기 위해 접속하기를 클릭합니다. 사이트맵은 자주 접속하는 계정을 등록하여 사용할 수 있습니다. 
FTP 프로그램에서 Host Address라고 되어있는 부분을 "member.jinbo.net"으로 적어주고, User ID에는 회원 아이디를, password에는 비밀번호를 적습니다.
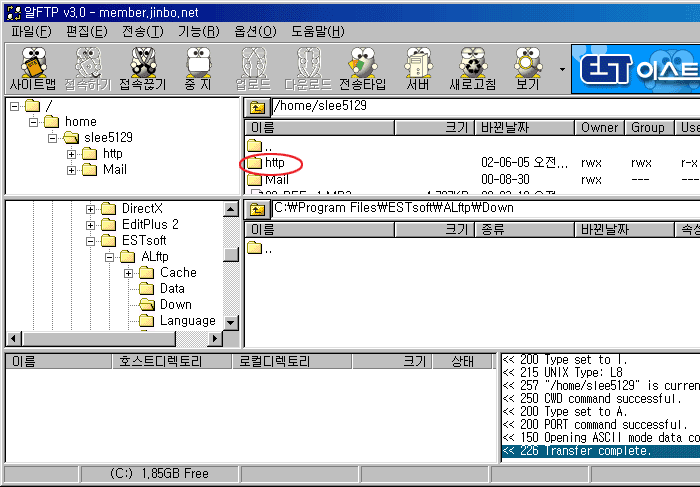
![]() 접속에 성공하면, 자신의 계정 안에 http라는 디렉토리가 있습니다. 호스팅서버에 따라 http계정이 아니고 public_html등의 디렉토리가 있을 수도 있습니다. 위쪽은 서버에 있는 자신의 계정의 디렉토리이고, 아래쪽은 내 컴퓨터에 있는 디렉토리입니다. 위쪽에서는 http디렉토리를 더블클릭해서 들어가고, 아래쪽에서는 내가 작성한 홈페이지 문서가 있는 폴더로 들어갑니다.
접속에 성공하면, 자신의 계정 안에 http라는 디렉토리가 있습니다. 호스팅서버에 따라 http계정이 아니고 public_html등의 디렉토리가 있을 수도 있습니다. 위쪽은 서버에 있는 자신의 계정의 디렉토리이고, 아래쪽은 내 컴퓨터에 있는 디렉토리입니다. 위쪽에서는 http디렉토리를 더블클릭해서 들어가고, 아래쪽에서는 내가 작성한 홈페이지 문서가 있는 폴더로 들어갑니다. 
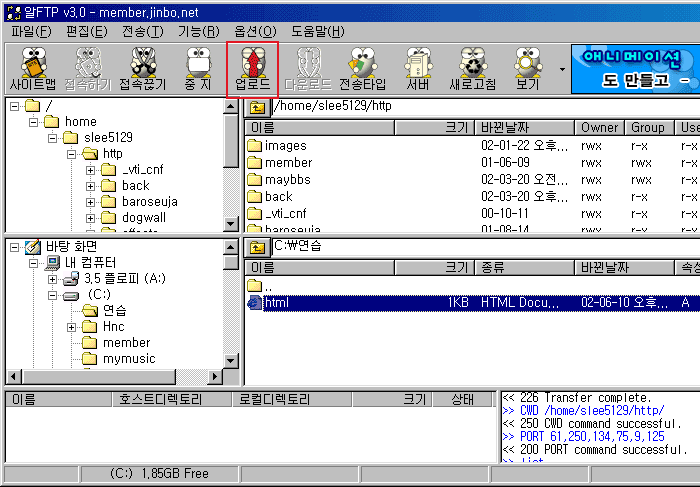
![]() 이 http 디렉토리안에 제작한 홈페이지 화일들을 넣습니다. 내 컴퓨터에 있는 파일을 선택하고 아이콘중에서 업로드를 클릭하면 됩니다. 파일을 서버에 올리는 것을 업로드라고 합니다. 업로드 작업이 끝나면 오른쪽 아래의 상태표시창에 "Transfer complete"라고 표시됩니다. 그중에 index.html이라는 화일이 있으면 " http://member.jinbo.net/~아이디 " 라고 홈페이지주소를 쳤을때 보이게 됩니다.
이 http 디렉토리안에 제작한 홈페이지 화일들을 넣습니다. 내 컴퓨터에 있는 파일을 선택하고 아이콘중에서 업로드를 클릭하면 됩니다. 파일을 서버에 올리는 것을 업로드라고 합니다. 업로드 작업이 끝나면 오른쪽 아래의 상태표시창에 "Transfer complete"라고 표시됩니다. 그중에 index.html이라는 화일이 있으면 " http://member.jinbo.net/~아이디 " 라고 홈페이지주소를 쳤을때 보이게 됩니다.
파일 업로드가 모두 끝나면 아이콘중에서 접속끊기를 클릭하여 접속을 끊고 Ftp프로그램을 끝냅니다. 인터넷으로 접속하여 자기 계정을 찾아보면 업로드한 파일이 보일 것입니다. 예제보기 
* 웹페이지 제작과정은 예전 진보넷 온라인교육센터의 강좌를
재출판+수정보강할 예정입니다.

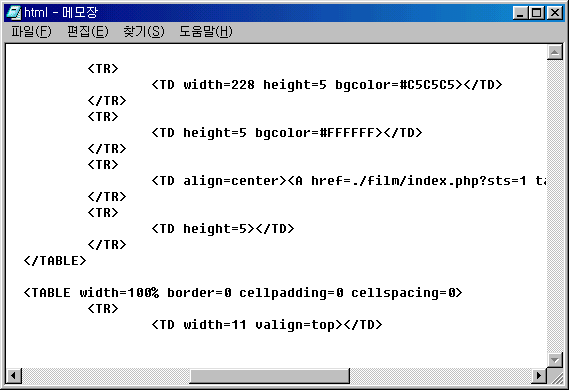
html문서는 윈도우의 메모장으로 간단하게 작성할 수 있습니다. 리눅스의 경우에는 vi 에디터로 작성하면 됩니다.
![]() 문서작성하기
문서작성하기
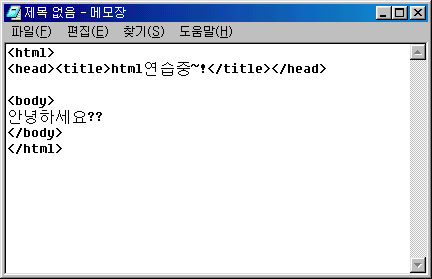
메모장을 열고 아래와 같이 입력합니다. 
![]() 문서저장하기
문서저장하기
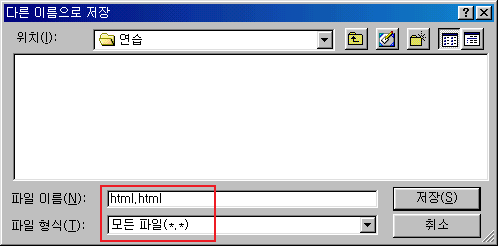
파일>새이름으로 저장을 클릭한 후 파일이름을 연습.html이라고 적고, 파일형식은 꼭 모든파일로 하여 저장합니다. 파일형식은 *.html이어야 합니다. *자리의 파일이름은 아무거나 해도 됩니다. 
![]() 문서열어보기
문서열어보기
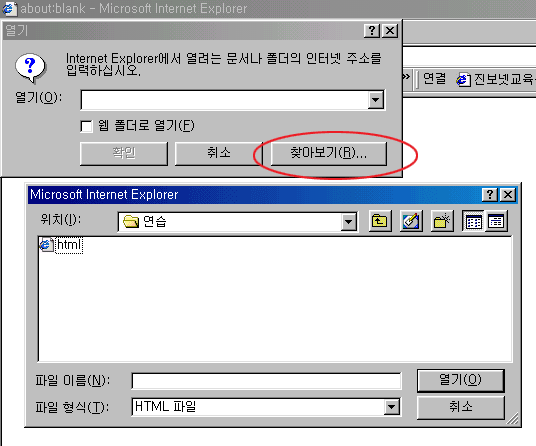
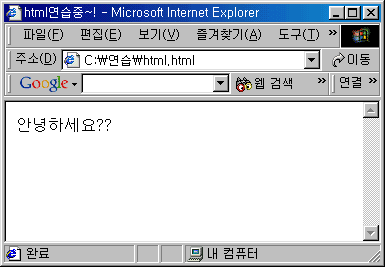
인터넷 익스플로러등의 웹브라우저 프로그램을 열고 파일>열어보기에서 찾아보기를 클릭한 후 작성한 파일을 찾아서 더블클릭하면 작성한 문서를 웹브라우저에서 볼 수 있습니다. 이 경우는 내 컴퓨터에 저장되어 있는 문서를 열어보는 것이기 때문에 인터넷에 연결되어 있지 않아도 메모장과 웹브라우저만 설치되어 있다면 연습해 볼 수 있습니다. 하지만 서버에 있는 것이 아니기 때문에 다른 곳에서는 볼 수 없습니다. 

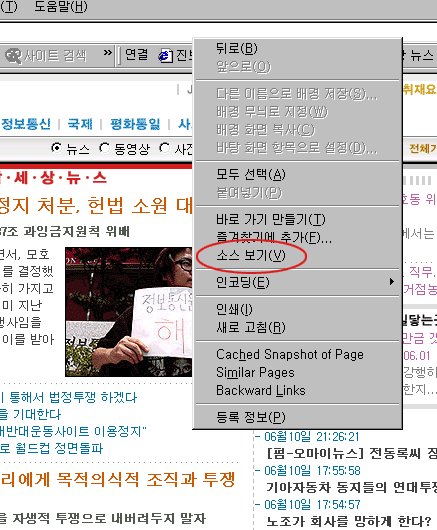
와 사이에 쓴 것이 본문에 나타난 것을 볼 수 있습니다. 위의 예제는 매우 간단한 것이고, HTML과정에서 배운 다른 태그들도 입력해 봅니다. 그리고 인터넷에서는 다른 사람이 작성한 HTML소스도 볼 수 있습니다. 웹페이지의 본문부분에서 오른쪽 마우스버튼을 클릭하면 메뉴중에 소스보기가 있습니다. 소스보기를 클릭하면 해당 웹페이지의 소스를 볼 수 있습니다. 

최근 댓글 목록