최근 글 목록
-
- 포토샵33-sharpen필터(1)
- 진보호스팅
- 2004
-
- 포토샵32-Render필터
- 진보호스팅
- 2004
-
- 포토샵32-Pixelate필터
- 진보호스팅
- 2004
-
- 포토샵31-Noise필터
- 진보호스팅
- 2004
-
- 포토샵30-Distort필터
- 진보호스팅
- 2004
23개의 게시물을 찾았습니다.
1. 홈페이지와 HTML
1.1. 요소(Elements)
1.2. 태그(Tags)
1.3. 속성(Attributes)
1.4. 속성값(values)
인터넷이란 단어에 대한 정의는 딱히 규정된 것은 없지만 전세계에 존재하는 수많은 컴퓨터들이 서로 연결된 컴퓨터 네트워크를 말한다고 생각하면 됩니다. 흔히들 인터넷이란 단어와 혼동되어 사용하는 WWW(World Wide Web)은 인터넷에 연결된 각 컴퓨터에 저장된 정보들을 거미줄(Web)처럼 연결하여 쉽고 빠르게 원하는 정보들(텍스트, 그래픽, 사운드, 동영상 등)을 찾도록 하기 위해 고안된 서비스 방식을 의미합니다. 그외의 인터넷 서비스 중에서 우리가 주로 사용하는 것은 Email과 FTP 서비스가 있지요. WWW는 웹페이지 또는 홈페이지라고 불리는 문서를 기본 구성단위로 합니다.
웹페이지에는 정보 전달의 가장 기본이 되는 텍스트는 물론 그래픽, 소리, 동영상, 소프트웨어, 프로그램 등 컴퓨터로 제작된 거의 모든 정보들을 삽입하거나 연결할 수 있습니다. 그렇게 됨으로써 우리는 집에 앉아 전세계의 사람들이 만들어 놓은 정보들 중에 우리에게 필요한 정보를 웹브라우저 - 웹페이지를 보여주는 소프트웨어, 인터넷 익스플로러나 넷스케이프 네비게이터 - 라는 소프트웨어를 통해 손쉽게 얻을 수 있게 되는 것이죠.
이러한 웹페이지를 만든다는 것은 HTML(HyperText Markup Language)이라는 프로그래밍 언어를 사용하여 문서를 제작함을 의미합니다. 비록 HTML이 프로그래밍 언어라고는 하지만 전문 프로그래머들이 사용하는 C 언어와 같이 까다로운 언어와는 성격이 다르며, 단순히 정해진 기능을 하는 코드들을 나열하고 원하는 텍스트를 입력하는 것에 불과합니다.
HTML은 다음 4가지 종류의 코드들로 구성된 하나의 집합체를 의미합니다. 
1.1. 요소(Elements)
HTML 명령을 의미합니다. 시작태그와 끝내기 태그를 가질 수 있으며 컨테이너(시작태그와 더불어 끝내기 태그로 둘러싸인 요소)라면 시작태그와 끝내기 태그 사이에 텍스트나 다른 요소를 가질 수 있습니다. 예를 들어
1.2. 태그(Tags)
태그는 요소의 일부로서 시작태그와 끝내기 태그 두 종류가 있습니다. 시작태그는 요소를 시작하며 끝내기 태그는 요소를 끝낸다는 것은 쉽게 짐작할 수 있겠죠? 앞에서도 이야기했지만 모든 요소들이 끝내기 태그로 끝나는 것은 아닙니다.
1.3. 속성(Attributes) 1.4. 속성값(values)
속성은 요소의 시작 태그 내에 사용하는 것으로 명령을 구체화시키는 것입니다. 예를 들어 텍스트의 폰트 지정을 위해 사용하는 요소는 size, color, face 등의 속성을 갖는데 FONT
속성값은 속성과 관련된 값을 말합니다.
에서 " "내에는 right나 all도 사용될 수 있는데 이들은 속성 clear의 속성값이며 속성과 속성값은 등호 '='에 의해 구분됩니다. 속성값 중에는 속성값을 " " 내에 넣는 것과 size=5처럼 넣지 않는 것이 있으므로 속성마다 사용여부를 잘 알아두어야 합니다.


![]() 자신의 컴퓨터에서 홈페이지를 제작합니다. 위에서 연습해 본 것처럼 웹에 올릴 html문서와 그림파일들을 만들면 됩니다. 가장 처음에 보여줄 페이지는 index.html이라는 이름으로 저장해야 합니다.
자신의 컴퓨터에서 홈페이지를 제작합니다. 위에서 연습해 본 것처럼 웹에 올릴 html문서와 그림파일들을 만들면 됩니다. 가장 처음에 보여줄 페이지는 index.html이라는 이름으로 저장해야 합니다.
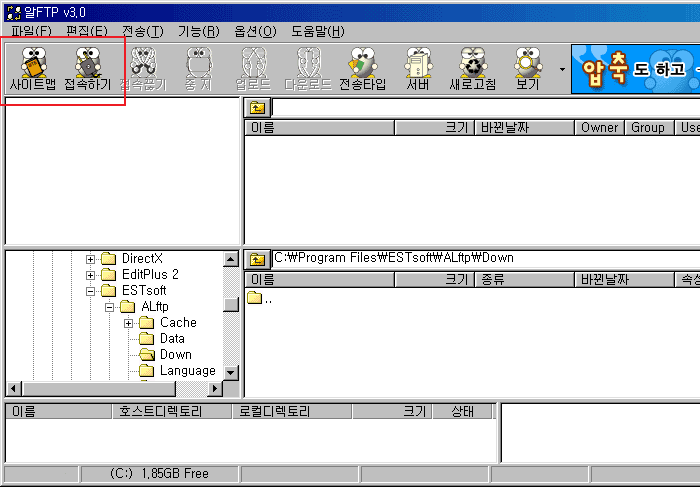
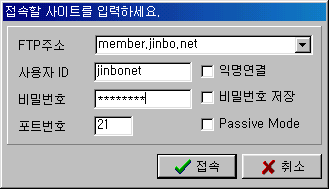
![]() FTP 프로그램을 열고 서버에 접속을 합니다. 아래의 예는 개인은 무료로 쓸 수 있는 AlFtp프로그램입니다. 여기에서 다운받아서 설치하면 됩니다. 계정에 접속하기 위해 접속하기를 클릭합니다. 사이트맵은 자주 접속하는 계정을 등록하여 사용할 수 있습니다.
FTP 프로그램을 열고 서버에 접속을 합니다. 아래의 예는 개인은 무료로 쓸 수 있는 AlFtp프로그램입니다. 여기에서 다운받아서 설치하면 됩니다. 계정에 접속하기 위해 접속하기를 클릭합니다. 사이트맵은 자주 접속하는 계정을 등록하여 사용할 수 있습니다. 
FTP 프로그램에서 Host Address라고 되어있는 부분을 "member.jinbo.net"으로 적어주고, User ID에는 회원 아이디를, password에는 비밀번호를 적습니다.
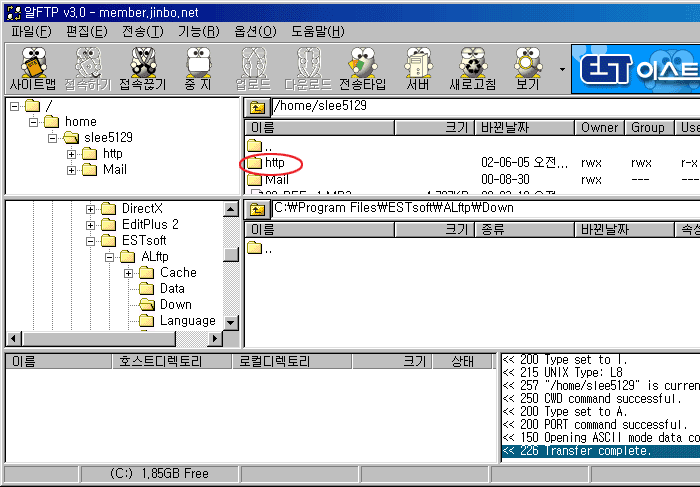
![]() 접속에 성공하면, 자신의 계정 안에 http라는 디렉토리가 있습니다. 호스팅서버에 따라 http계정이 아니고 public_html등의 디렉토리가 있을 수도 있습니다. 위쪽은 서버에 있는 자신의 계정의 디렉토리이고, 아래쪽은 내 컴퓨터에 있는 디렉토리입니다. 위쪽에서는 http디렉토리를 더블클릭해서 들어가고, 아래쪽에서는 내가 작성한 홈페이지 문서가 있는 폴더로 들어갑니다.
접속에 성공하면, 자신의 계정 안에 http라는 디렉토리가 있습니다. 호스팅서버에 따라 http계정이 아니고 public_html등의 디렉토리가 있을 수도 있습니다. 위쪽은 서버에 있는 자신의 계정의 디렉토리이고, 아래쪽은 내 컴퓨터에 있는 디렉토리입니다. 위쪽에서는 http디렉토리를 더블클릭해서 들어가고, 아래쪽에서는 내가 작성한 홈페이지 문서가 있는 폴더로 들어갑니다. 
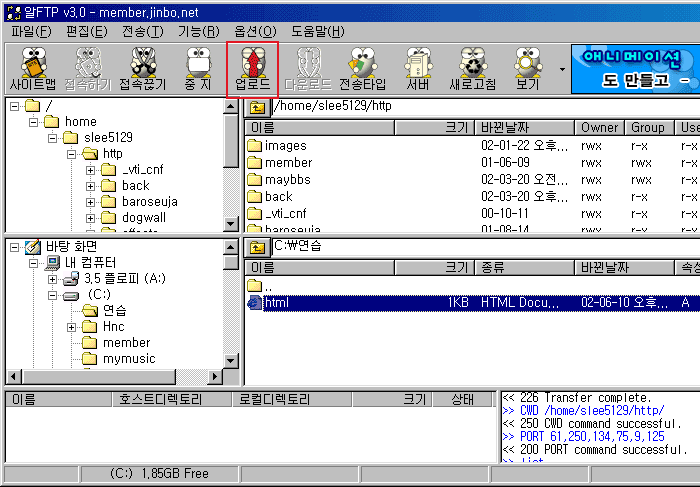
![]() 이 http 디렉토리안에 제작한 홈페이지 화일들을 넣습니다. 내 컴퓨터에 있는 파일을 선택하고 아이콘중에서 업로드를 클릭하면 됩니다. 파일을 서버에 올리는 것을 업로드라고 합니다. 업로드 작업이 끝나면 오른쪽 아래의 상태표시창에 "Transfer complete"라고 표시됩니다. 그중에 index.html이라는 화일이 있으면 " http://member.jinbo.net/~아이디 " 라고 홈페이지주소를 쳤을때 보이게 됩니다.
이 http 디렉토리안에 제작한 홈페이지 화일들을 넣습니다. 내 컴퓨터에 있는 파일을 선택하고 아이콘중에서 업로드를 클릭하면 됩니다. 파일을 서버에 올리는 것을 업로드라고 합니다. 업로드 작업이 끝나면 오른쪽 아래의 상태표시창에 "Transfer complete"라고 표시됩니다. 그중에 index.html이라는 화일이 있으면 " http://member.jinbo.net/~아이디 " 라고 홈페이지주소를 쳤을때 보이게 됩니다.
파일 업로드가 모두 끝나면 아이콘중에서 접속끊기를 클릭하여 접속을 끊고 Ftp프로그램을 끝냅니다. 인터넷으로 접속하여 자기 계정을 찾아보면 업로드한 파일이 보일 것입니다. 예제보기 
* 웹페이지 제작과정은 예전 진보넷 온라인교육센터의 강좌를
재출판+수정보강할 예정입니다.

html문서는 윈도우의 메모장으로 간단하게 작성할 수 있습니다. 리눅스의 경우에는 vi 에디터로 작성하면 됩니다.
![]() 문서작성하기
문서작성하기
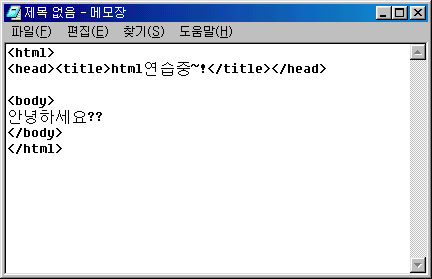
메모장을 열고 아래와 같이 입력합니다. 
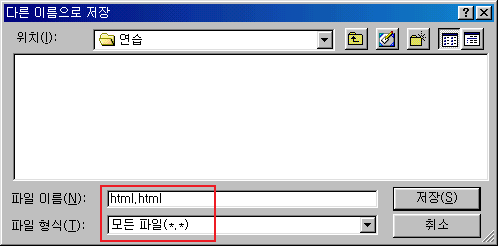
![]() 문서저장하기
문서저장하기
파일>새이름으로 저장을 클릭한 후 파일이름을 연습.html이라고 적고, 파일형식은 꼭 모든파일로 하여 저장합니다. 파일형식은 *.html이어야 합니다. *자리의 파일이름은 아무거나 해도 됩니다. 
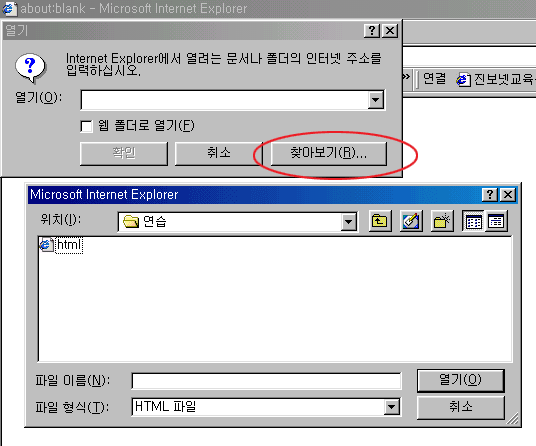
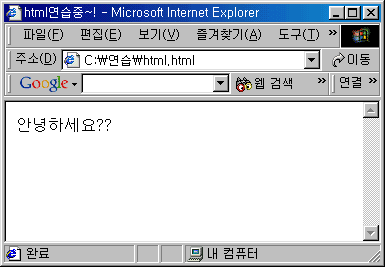
![]() 문서열어보기
문서열어보기
인터넷 익스플로러등의 웹브라우저 프로그램을 열고 파일>열어보기에서 찾아보기를 클릭한 후 작성한 파일을 찾아서 더블클릭하면 작성한 문서를 웹브라우저에서 볼 수 있습니다. 이 경우는 내 컴퓨터에 저장되어 있는 문서를 열어보는 것이기 때문에 인터넷에 연결되어 있지 않아도 메모장과 웹브라우저만 설치되어 있다면 연습해 볼 수 있습니다. 하지만 서버에 있는 것이 아니기 때문에 다른 곳에서는 볼 수 없습니다. 

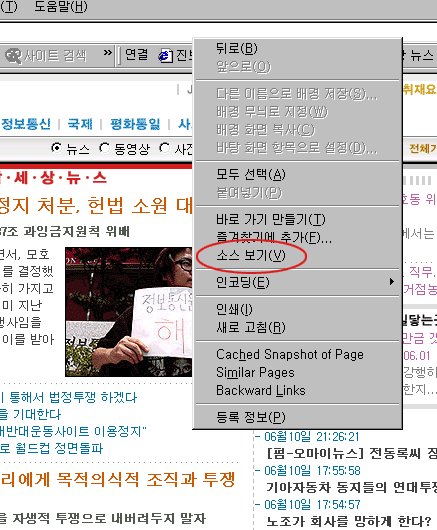
와 사이에 쓴 것이 본문에 나타난 것을 볼 수 있습니다. 위의 예제는 매우 간단한 것이고, HTML과정에서 배운 다른 태그들도 입력해 봅니다. 그리고 인터넷에서는 다른 사람이 작성한 HTML소스도 볼 수 있습니다. 웹페이지의 본문부분에서 오른쪽 마우스버튼을 클릭하면 메뉴중에 소스보기가 있습니다. 소스보기를 클릭하면 해당 웹페이지의 소스를 볼 수 있습니다. 

최근 댓글 목록