최근 글 목록
-
- 포토샵33-sharpen필터(1)
- 진보호스팅
- 2004
-
- 포토샵32-Render필터
- 진보호스팅
- 2004
-
- 포토샵32-Pixelate필터
- 진보호스팅
- 2004
-
- 포토샵31-Noise필터
- 진보호스팅
- 2004
-
- 포토샵30-Distort필터
- 진보호스팅
- 2004
* 웹페이지 제작과정은 예전 진보넷 온라인교육센터의 강좌를
재출판+수정보강할 예정입니다.

html문서는 윈도우의 메모장으로 간단하게 작성할 수 있습니다. 리눅스의 경우에는 vi 에디터로 작성하면 됩니다.
![]() 문서작성하기
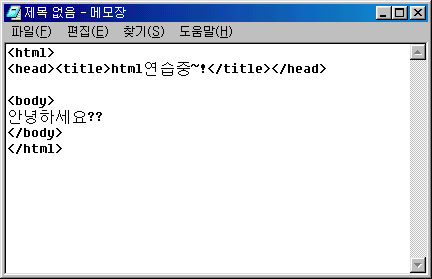
문서작성하기
메모장을 열고 아래와 같이 입력합니다. 
![]() 문서저장하기
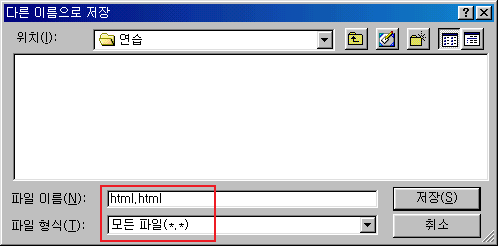
문서저장하기
파일>새이름으로 저장을 클릭한 후 파일이름을 연습.html이라고 적고, 파일형식은 꼭 모든파일로 하여 저장합니다. 파일형식은 *.html이어야 합니다. *자리의 파일이름은 아무거나 해도 됩니다. 
![]() 문서열어보기
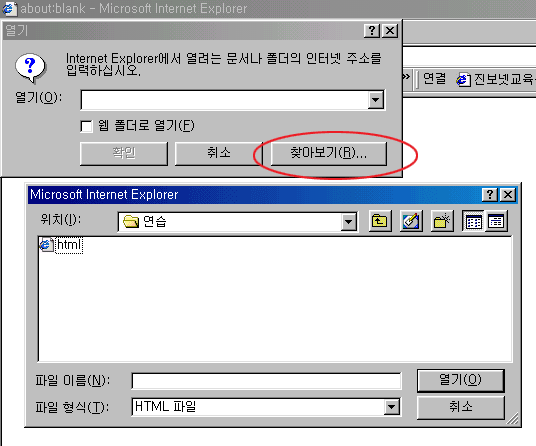
문서열어보기
인터넷 익스플로러등의 웹브라우저 프로그램을 열고 파일>열어보기에서 찾아보기를 클릭한 후 작성한 파일을 찾아서 더블클릭하면 작성한 문서를 웹브라우저에서 볼 수 있습니다. 이 경우는 내 컴퓨터에 저장되어 있는 문서를 열어보는 것이기 때문에 인터넷에 연결되어 있지 않아도 메모장과 웹브라우저만 설치되어 있다면 연습해 볼 수 있습니다. 하지만 서버에 있는 것이 아니기 때문에 다른 곳에서는 볼 수 없습니다. 

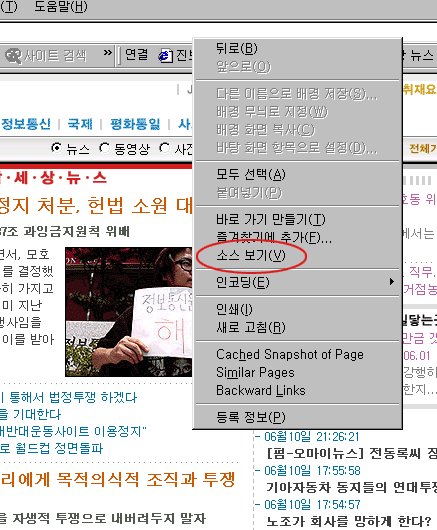
와 사이에 쓴 것이 본문에 나타난 것을 볼 수 있습니다. 위의 예제는 매우 간단한 것이고, HTML과정에서 배운 다른 태그들도 입력해 봅니다. 그리고 인터넷에서는 다른 사람이 작성한 HTML소스도 볼 수 있습니다. 웹페이지의 본문부분에서 오른쪽 마우스버튼을 클릭하면 메뉴중에 소스보기가 있습니다. 소스보기를 클릭하면 해당 웹페이지의 소스를 볼 수 있습니다. 

최근 댓글 목록