최근 글 목록
-
- 포토샵33-sharpen필터(1)
- 진보호스팅
- 2004
-
- 포토샵32-Render필터
- 진보호스팅
- 2004
-
- 포토샵32-Pixelate필터
- 진보호스팅
- 2004
-
- 포토샵31-Noise필터
- 진보호스팅
- 2004
-
- 포토샵30-Distort필터
- 진보호스팅
- 2004
3.1. 제목 - HEADER 요소
3.2. 문단 나누기 -와
3.3. 목록 만들기
3.3.1. 순서없는 목록 만들기
3.3.2. 순서있는 목록 만들기
3.4. 인용문 처리 -
3.5. 있는 그대로 보여주기 -
3.6. Line Break 태그 -
3.7. 수평선 긋기(Horizonal Rule) -
3.8 특수문자 입력하기
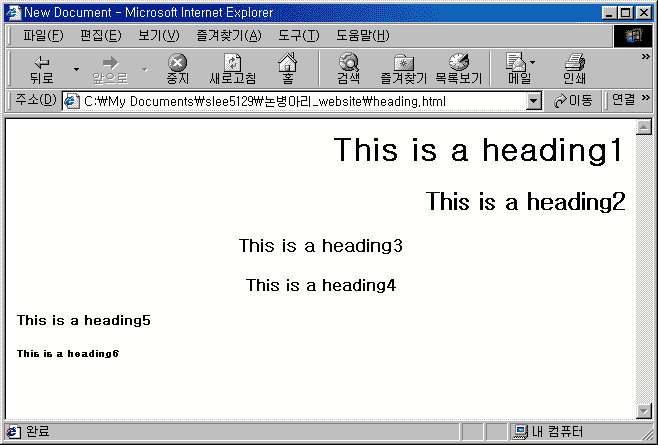
3.1. 제목 - HEADER 요소
 align 속성
align 속성
문서의 제목을 웹브라우저 화면의 좌, 우 또는 중간에 배열할 수 있는데 이런 기능을 위해 사용하는 속성이 align 속성입니다. align 속성은 right, center, left의 값을 가질 수 있으며 이 속성의 기본값은 left입니다. 즉 이 속성을 사용하지 않은 경우 제목은 화면의 왼쪽에 나타나게 됩니다.
This is a heading1This is a heading2This is a heading3This is a heading4This is a heading5This is a heading6 | |
 |
3.2. 문단 나누기 -
와
태그는 줄바꿈과 한 개의 빈줄을 만들어주는 역할을 동시에 합니다.
최근의 HTML 버전에서는
태그도 컨테이너로 되어 있어, 끝내기 태그를 갖고 있지만 끝내기 태그 사용여부가 기능상의 차이가 있는 것은 아닙니다.
태그와는 차이가 있습니다. 뒤에서 배우시게 되는
태그를 사용하기보다는
3.3. 목록 만들기
전달하고자 하는 내용을 일목 요연하게 전달하기 위한 아주 유용한 수단이 됩니다. 실제로 지금처럼 홈페이지들이 화려해지기 전에는 텍스트 위주의 홈페이지가 주가 되었고, 텍스트 편집을 위해서 자주 사용되었던 요소입니다. 물론 지금도 그 중요성은 결코 뒤지지 않죠.
3.3.1. 순서없는 목록 만들기
순서가 없는 목록을 만들 때 사용하는 요소는
 type 속성
type 속성
목록의 각 항목 앞에 사용할 부호의 종류를 결정짓는 속성입니다. 속성값으로는 disc, square, circle을 가질 수 있으며, 각각 검은 점, 사각형, 원으로 표현됩니다.
3.3.2. 순서있는 목록 만들기
 type 속성
type 속성
순서가 없는 목록을 설명드릴 때 말씀드린 것과 같이 각 항목 앞에 표시할 부호의 종류를 지정할 때 사용하는 속성으로 이 속성은 속성값으로 1, A, a, I, i를 가질 수 있습니다. 각각 숫자, 알파벳 대문자, 알파벳 소문자, 로마숫자 대문자, 로마숫자 소문자를 표현하게 됩니다.
 start 속성
start 속성
목록의 각 항목 앞에 붙여질 부호가 몇 번째부터 시작할 것인지를 지정할 때 사용합니다. 다음에 보일 예제에서처럼 목록번호를 이어서 사용해야 할 때 이용되는 속성입니다.
3.3.3. 정의 목록(Definition List) 만들기
정의 목록이란 용어를 정의할 때와 같이 용어와 용어를 설명 한 부분을 구분되게 표현할 수 있는 방법입니다. 정의목록을 만들 때 사용하는 요소는
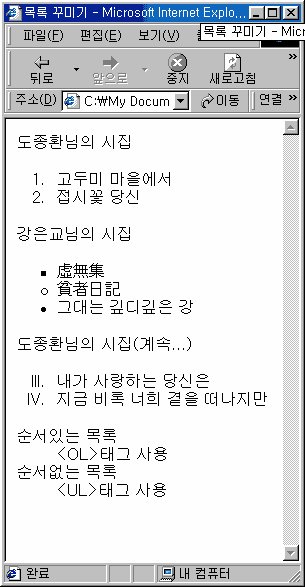
도종환님의 시집
강은교님의 시집
도종환님의 시집(계속...)
|
 |
3.4. 인용문 처리 -
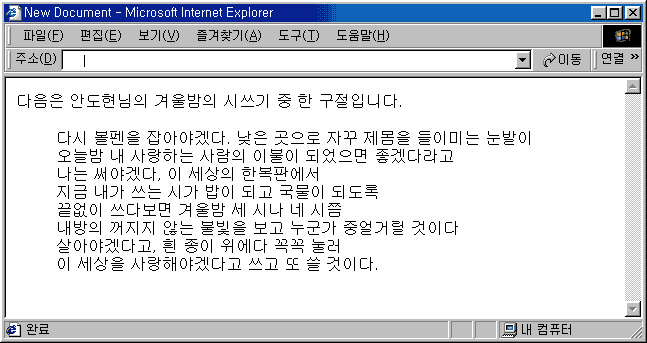
다른 출처로부터 인용된 문서를 나타낼 때 쓰이는 요소입니다. 문서의 내용이 아래와 같을 때 화면상으로는 다음과 같이 나타나게 됩니다.
| 다음은 안도현님의 겨울밤의 시쓰기 중 한 구절입니다.
다시 볼펜을 잡아야겠다. | |
 |
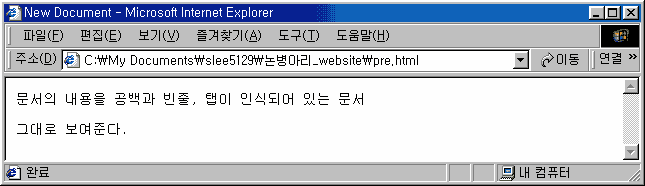
3.5. 있는 그대로 보여주기 -
사이에 위치한 문서의 내용을 공백과 빈줄, 탭이 인식되어 있는 문서를 그대로 보여줍니다. 일반적인 HTML문서에서의 공백과 빈줄은 그리 중요하지 않다고 앞서 말한 바 있는데, 필요에 의해서 공백과 빈줄을 넣어 줘야 할 경우에는
태그를 사용하여 표시하면 아주 편하지요. 그러나, 태그 형태로 되어 있는 것은 태그로 인식한다는 점을 반드시 기억하시기 바랍니다.
| |
 |
3.6. Line Break 태그 -
HTML 문서에서는 ![]() 가 공란의 의미밖에 없으며 줄바꿈의 기능을 하지 않습니다. HTML 문서에서 줄을 바꾸기 위해서는
가 공란의 의미밖에 없으며 줄바꿈의 기능을 하지 않습니다. HTML 문서에서 줄을 바꾸기 위해서는
태그를 사용하여야 합니다.
3.7. 수평선 긋기(Horizonal Rule) -
단락을 구분하는 방법은 빈줄을 만들어 놓는 것도 좋은 방법이지만 내용이 달라질 때는 확실한 구분선을 그어줄 필요가 있는 경우도 있습니다. 그런 경우에 사용하는 것이
 size 속성
size 속성
Size 속성은 수평선의 굵기를 표현해 주는 속성입니다. 속성의 값으로 사용하는 숫자는 픽셀값이며 이 속성을 사용하지 않았을 경우 선의 굵기는 2 픽셀이 됩니다.
 width 속성
width 속성
수평선의 가로 크기를 지정할 때 사용하는 속성입니다. 값을 표현하는 방법에는 두가지 방법이 있는데, 픽셀값으로 나타내는 방법(절대크기 지정)과 화면에 대한 비율로 나타내는 방법(상대크기 지정)이 그것이죠. 픽셀을 지정할 경우 어떤 웹브라우저에서든 동일한 폭으로 수평선이 그어지지만 %값을 사용한 경우는 웹브라우저 화면의 해상도에 따라 수평선의 크기가 변화될 수 있습니다.
 align 속성
align 속성
수평선도 역시 align 속성을 사용하여 원하는 위치에 배열할 수 있는데 값으로 left, right, center, justify 등을 가질 수 있으며 이들은 각각 수평선을 화면의 왼쪽, 오른쪽, 중앙 및 앞의 배열방식에 따라 위치시키게 됩니다.
 noshade 속성
noshade 속성
이 속성은 웹브라우저 화면에 그어진 수평선이 먹선이 되게 하는 기능이며 이 속성은 속성값을 갖지 않는다는 점에 주의합니다.
다음 예제를 보면서 각 효과의 차이점을 살펴보도록 합니다.
 |
3.8 특수문자 입력하기
html문서에서는 빈칸이나 태그에 쓰이는 <, > 등은 특수문자로 취급하고 있습니다. 빈칸은 으로 입력하고 <는 <, >는 >로 나타냅니다.
최근 댓글 목록