8. FRAME
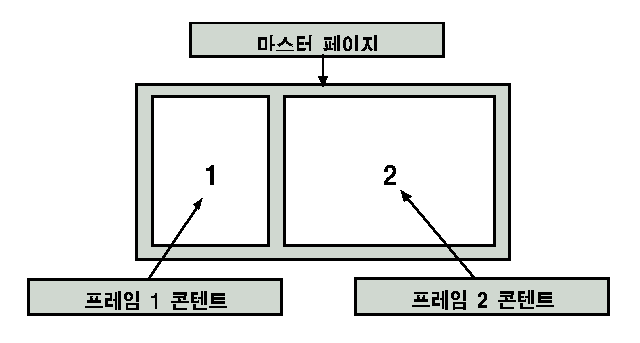
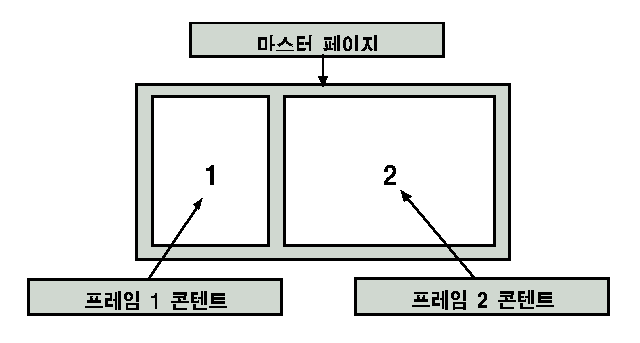
프레임 기능은 웹브라우저 화면을 분할하여 여러 개의 문서를 동시에 보여주기 위한 기능입니다. 예를 들어 화면을 좌우 두 개의 프레임으로 나누었다면 좌측과 우측 프레임에 서로 다른 문서를 동시에 보여줄 수 있게 됩니다. 이런 경우 좌측 및 우측에 나타날 문서 이외에 각 문서를 나타내는 방법, 각 문서들간의 관계 등을 설명하는 한 개의 문서가 더 필요하게 되는 데 이 문서를 마스터페이지 또는 프레임 정의문서라고 부릅니다.

마스터 페이지에 사용되는 요소는
,
,
등이 있습니다.
요소는 프레임구조의 첫부분과 마지막 부분에 사용되는 요소로 각 프레임의 레이아웃을 설명하는 명령이며,
요소는 디스플레이될 실제 HTML 문서의 이름을 나타내는 명령입니다.
요소는 프레임 기능을 지원하지 못하는 웹브라우저를 위한 요소입니다.
8.1. 요소
프레임 문서는 일반 HTML 웹페이지와는 페이지의 기능상에서 큰 차이점을 가지고 있기 때문에
태그를 사용하지 못합니다. 따라서 프레임 문서는 다음과 같은 구조를 갖게 됩니다.
8.2. 요소의 속성들
 cols/rows 속성
cols/rows 속성
Frameset 태그 내에는 반드시 cols 또는 rows 속성을 사용하여야 합니다. cols 속성은 프레임을 좌우로 분리하는 속성이며 rows는 프레임을 상하로 나누는 속성입니다. 속성값은 각 프레임의 크기를 지정하는데 사용되는데 화면에 대한 비율(%) 또는 픽셀 값으로 나타냅니다.
여기서 화면의 크기를 나타내는 방법은 다음과 같은 여러 가지 방법들이 있습니다.
첫 번째의 예 20%, 20%, 60% 는 좌우로 나누어진 세 개의 프레임이 각각 화면의 20%, 20%, 60%가 되도록 하라는 의미인데 이 경우는 세 개 값의 합이 100%가 되어야 합니다. 두 번째의 300, 600은 상하로 나우어진 두 개의 프레임의 높이가 각각 300픽셀, 600픽셀이 되도록 하라는 의미입니다. 창의 크기를 나타내는데 부호 *를 사용할 수도 있는데 100,*의 의미는 첫 번째 창의 크기는 100픽셀로 하고 화면의 나머지를 두 번째 창으로 사용하라는 의미가 되며 다음의 *,3*의 의미는 두 번째 창이 첫 번째 창의 3배가 되도록 창을 나누라는 의미가 됩니다.
| |
cols="20%,20%,60%"
rows="300,600"
rows="100,*"
cols="*,3* |
 border 속성
border 속성
프레임간의 경계선의 두께를 지정하는 속성입니다.

 cols/rows 속성
cols/rows 속성 border 속성
border 속성
최근 댓글 목록