최근 글 목록
-
- 포토샵33-sharpen필터(1)
- 진보호스팅
- 2004
-
- 포토샵32-Render필터
- 진보호스팅
- 2004
-
- 포토샵32-Pixelate필터
- 진보호스팅
- 2004
-
- 포토샵31-Noise필터
- 진보호스팅
- 2004
-
- 포토샵30-Distort필터
- 진보호스팅
- 2004
CSS에서는 워드프로세서나 일반 데스크탑용 출판 어플리케이션 프로그램들이 제공하던 세밀한 인쇄상의 타입제어를 위한 많은 속성들이 존재한다.
먼저 문단모양을 위한 속성들을 살펴보자.
속성 속성값 설명 text-indent 길이 | 퍼센트 문단의 들여쓰기를 뜻한다.
Block 요소 - DIV, P, BLOCKQUOTE 등 - 에 적용할 수 있고, 상속된다. 초기값은 0이다. 퍼센트값은 부모 요소의 길이를 기준으로 한다.text-align left | right | center | justify 텍스트 정렬 방식을 결정하는 속성이다. Block요소에 적용할 수 있고, 상속된다. 초기값은 브라우저마다 다르다. Justify는 보통 left와 같다. line-height normal | 숫자 | 길이 | 퍼센트 줄간격을 의미한다. 모든 요소에 적용되며, 상속된다. 초기값은 normal이다. 숫자를 쓰면, 해당 요소의 "글자 크기×숫자"만큼을 뜻한다. 퍼센트 값은 해당 요소의 글자 크기를 기준으로 한다.
DIV { line-height: 1.2; font-size: 10pt }
DIV { line-height: 1.2em; font-size: 10pt }
DIV { line-height: 120%; font-size: 10pt }
위의 세 가지 예는 모두 같은 뜻이다.vertical-align top | bottom | middle 한 줄 안에서의 단락간의 수직 정렬 방식을 정한다. Table에서의 vertical-align 속성을 참조한다.
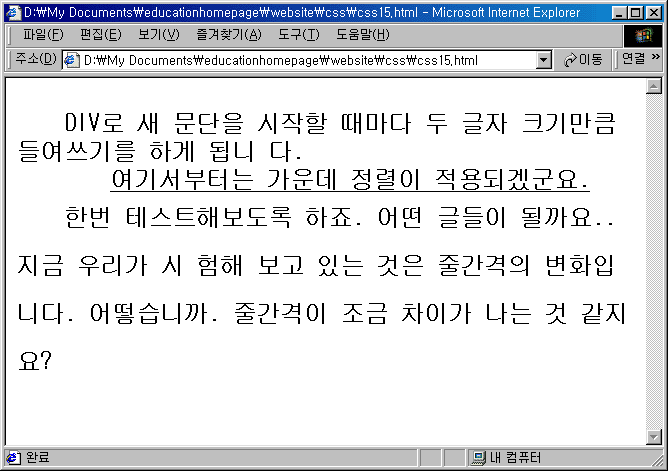
다음은 이러한 속성들을 사용하여 작성한 코드이다.
DIV로 새 문단을 시작할 때마다 두 글자 크기만큼 들여쓰기를 하게 됩니 다. 여기서부터는 가운데 정렬이 적용되겠군요. 한번 테스트해보도록 하죠. 어떤 글들이 될까요.. 지금 우리가 시 험해 보고 있는 것은 줄간격의 변화입니다. 어떻습니까. 줄간격이 조금 차이가 나는 것 같지요? | |
 |
다음으로는 텍스트 내의 줄 간격과 단어 간격, 문자 간격 등을 제어하는 속성들을 살펴본 다. 워드프로세서의 글자모양 정도를 생각해 보면 이해하기 쉬울 것이다.
속성 속성값 설명 letter-spacing normal | auto 문자사이의 간격을 제어하는 속성이다. 모든 요소에 적용할 수 있고, 상속된다. 초기값은 normal이다. word-spacing normal | 숫자 단어 사이의 간격을 조정한다. 모든 요소에 적용할 수 있고, 상속된다. 초기값은 normal이다. white-space normal | pre | nowrap 문장 안에 있는 빈칸을 어떻게 처리할 것인지 결정한다. Block-level 요소에 적용할 수 있고, 상속된다. 초기값은 normal이다.
- normal : 일반 HTML에서와 마찬가지로 두 칸 이상의 빈칸은 한 칸으로 취급된다.
- pre : PRE 요소에서처럼 사용자가 입력한 모습 그대로 빈칸도 화면에 출력된다.
- nowrap : BR 요소처럼 강제로 줄을 바꾸기 전에는 계속 같은 줄에 나타난다.
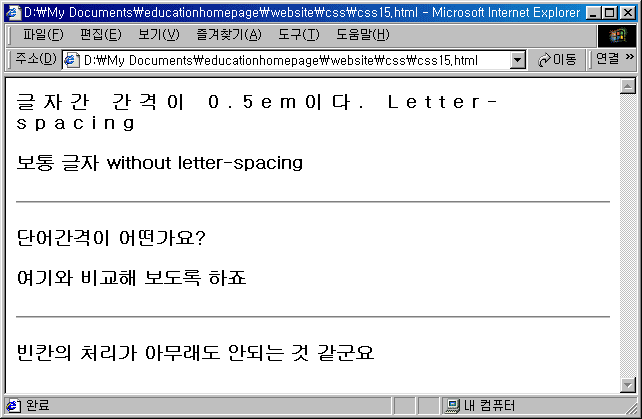
다음의 코드를 보면서 결과를 예상해 보도록 하자.
글자간 간격이 0.5em이다. Letter-spacing보통 글자 without letter-spacing단어간격이 어떤가요?여기와 비교해 보도록 하죠빈칸의 처리가 아무래도 안되는 것 같군요 | |
 |
최근 댓글 목록