최근 글 목록
-
- 포토샵33-sharpen필터(1)
- 진보호스팅
- 2004
-
- 포토샵32-Render필터
- 진보호스팅
- 2004
-
- 포토샵32-Pixelate필터
- 진보호스팅
- 2004
-
- 포토샵31-Noise필터
- 진보호스팅
- 2004
-
- 포토샵30-Distort필터
- 진보호스팅
- 2004
HTML 태그 중의 LI 태그와 비교하면서 알아보자.
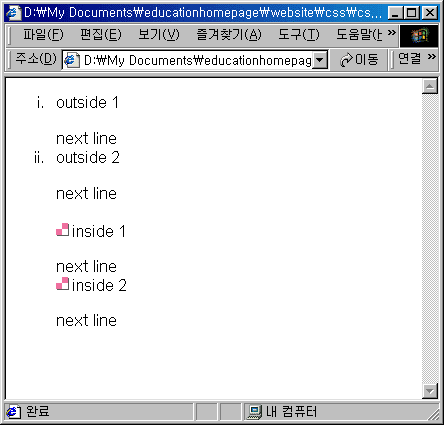
속성 속성값 설명 list-style-type disc | circle | square | decimal | loer-roman | upper-roman | lower-alpha | upper-alpha | none Display 속성값이 list-item인 태그(UL, LI)에 적용할 수 있고, 상속된다. 초기값은 disc이다. list-style-position inside | outside Display 속성값이 list-item인 요소에 적용할 수 있고, 상속된다. 초기값은 outside이다. list-style-image URL | none Display 속성값이 list-item인 요소에 적용할 수 있고, 상속된다. 초기값은 none이다. list-style 'list-style-type' | 'list-style-position' | 'list-style-image' Display 속성값이 list-item인 요소에 적용할 수 있고, 상속된다. 대표속성은 초기값이 없다.
다음의 코드를 실행시켜 보고 결과를 예측해 보자.
| |
 |
최근 댓글 목록