최근 글 목록
-
- 포토샵33-sharpen필터(1)
- 진보호스팅
- 2004
-
- 포토샵32-Render필터
- 진보호스팅
- 2004
-
- 포토샵32-Pixelate필터
- 진보호스팅
- 2004
-
- 포토샵31-Noise필터
- 진보호스팅
- 2004
-
- 포토샵30-Distort필터
- 진보호스팅
- 2004
5.1. RGB 색상 코드
5.2. 배경이미지 사용하기 - Background 속성
5.3. 이미지 삽입 -
5.1. RGB 색상 코드
RGB값이란 RED(빨강), GREEN(녹색), BLUE(청색)의 세 가지 색상을 16진수로 표현한 값을 의미합니다.16진수는 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F로 각각의 색상을 00에서 FF까지 총 256색상을 표현할 수 있고 이들을 조합함으로써 나타내어지는 색상코드를 말합니다. 다음의 간단한 예를 통해서 이해해 보시기 바랍니다.
모든 색상들에 대한 RGB값을 갖고 있을 수는 없으므로 색상표를 갖고 있거나 인터넷상에서 색상코드를 제공하는 사이트들을 참조하면 됩니다.
5.2. 배경이미지 사용하기 - Background 속성
이 속성을
여기서 " "내에는 바탕화면으로 사용할 이미지(jpg 또는 gif) 파일명을 적어주면 됩니다. ![]()
위와 같은 이미지를 바탕화면으로 사용하면 이 이미지들이 다음 그림에 보는 바와 같이 연속적으로 배열되어 나타나게 됩니다. 
5.3. 이미지 삽입 -
웹페이지에 이미지를 삽입할 때 사용하는 태그는 이며 끝내기 태그는 없습니다. src를 사용하여 다음과 같이 웹페이지에 삽입할 이미지의 위치와 파일명을 지정하게 됩니다.
여기서 src=" "을 통해 이미지 파일의 위치를 나타내는 방법에는 상대경로와 절대경로가 있습니다. 상대경로란 이미지 파일을 삽입할 웹페이지 파일과의 상대적 위치로 표시하는 방법으로 이미지 파일이 웹페이지 파일과 같은 디렉토리에 있는 경우, 하위디렉토리에 있는 경우, 상위디렉토리에 있는 경우 각각 다음과 같이 표현합니다.
   |
절대경로란 다음과 같이 이미지 파일이 있는 절대주소를 적어 주는 방법이죠.
 |
 align 속성
align 속성
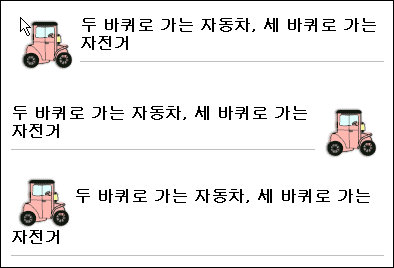
웹페이지에 삽입된 이미지와 텍스트 또는 다른 이미지들 사이의 상대적 위치를 표현하는데 사용하는 속성이 align 속성입니다. 속성값으로 left를 사용한 경우 이미지가 웹브라우저 화면의 왼쪽 편에 나타나고 텍스트는 그림 오른쪽의 상단부터 나타나게 되지요. right를 속성값으로 사용한 경우는 삽입된 이미지가 웹 브라우저 화면의 오른쪽에 나타나고 텍스트가 이미지의 왼쪽 상단부터 나타나게 됩니다. center를 속성값으로 사용한 경우는 삽입된 이미지가 화면 왼쪽에 나타나고 그림 오른쪽 편의 중간부위에 한 줄의 텍스트가 나타나고 이미지의 다음 줄에 계속되는 텍스트가 나타나게 됩니다. 이 속성을 사용하지 않은 경우는 왼쪽에 이미지가 나타나고 이미지의 최하단부터 텍스트가 연속적으로 나타나는 것을 볼 수 있습니다.
 |
 두 바퀴로 가는 자동차, 세 바퀴로 가는 자전거 두 바퀴로 가는 자동차, 세 바퀴로 가는 자전거
|
align 속성의 속성값으로는 top, middle, bottom도 사용될 수 있는데, 세 경우 모두 삽입된 이미지는 웹브라우저의 왼쪽 편에 나타나고 오른쪽에는 텍스트가 나타나게 됩니다. 텍스트 한 줄만이 이미지의 오른쪽에 나타나고, 위치가 각각 이미지의 상단, 중간, 하단이 되는 점을 유의해서 보도록 합니다.나머지 줄들은 모두 이미지의 하단부터 나타나게 됩니다.
 두 바퀴로 가는 자동차, 세 바퀴로 가는 자전거 두 바퀴로 가는 자동차, 세 바퀴로 가는 자전거
|
 |
이 방법으로는 레이아웃을 자유롭게 짤 수 없기 때문에 보통 뒤에 배우는 표를 이용해서 레이아웃을 짜게 됩니다.
 width/height 속성
width/height 속성
웹페이지에 삽입된 이미지의 크기를 임의로 조절할 수 있는데 이 때 사용하는 속성으로 이미지 폭의 크기를 지정하기 위한 width 속성과 이미지의 높이를 나타내기 위한 height 속성이 있습니다. 이 속성을 사용하지 않는 경우 웹페이지에 삽입된 이미지는 이미지 본래의 크기로 나타납니다. 이미지의 크기는 각각 픽셀 값으로 나타내게 됩니다.
실제 웹페이지를 제작할 때는 되도록 이 속성을 명시하는 것이 좋습니다. 이미지의 크기를 미리 사용자의 웹브라우저에 알려줌으로써 페이지 로딩 속도를 보다 향상시킬 수 있는 장점이 있습니다. 이 속성을 사용할 때 유의할 점은 그림의 크기보다 지나치게 크거나 작게 크기를 조정했을 경우는 이미지가 깨져보일 수 있다는 점입니다. 실제 크기보다 많이 바꾸어야 할 경우는 그래픽프로그램을 사용하여 바꾸어주는 것이 좋습니다.
 |
 |
| width=180, height=100인 그림을 그대로 나타낸 경우 | width=280, height=200로 조정한 경우 |
 vspace/hspace 속성
vspace/hspace 속성
이 두 개의 속성은 웹페이지에 삽입된 이미지와 연속되는 텍스트 또는 다른 이미지들 사이의 간격을 지정할 때 사용됩니다. vspace 속성은 다음 그림의 두 번째 예에서 보는바와 같이 이미지 전후의 텍스트와 이미지 사이의 상하 여백을 결정해 주며 hspace는 이미지의 좌우 여백의 크기를 지정합니다.
 여백을 주지 않은 경우입니다. 여백을 주지 않은 경우입니다.
|  |
 border 속성
border 속성
이미지에 링크를 걸어 놓은 경우 파란색 테두리선이 나타나는 현상을 보곤 합니다. 경계선 속성을 잘 사용하면 액자와 같은 모습으로 만들 수도 있지만 때로는 경계선을 없애줌으로써 그림이 웹페이지에 떠있는 것처럼 표현할 수 있습니다. 특히 후자의 경우를 투명이미지(Transparent Image)라고 부르고 투명이미지를 만드는 방법은 Border 속성의 속성값을 0으로 해주면 됩니다. 이 속성의 속성값은 픽셀 값으로 숫자가 커질수록 경계선은 굵어지죠. 다음 그림의 각 예에 사용된 HTML 코드는 다음과 같습니다.
   
|  |
최근 댓글 목록