최근 글 목록
-
- 포토샵33-sharpen필터(1)
- 진보호스팅
- 2004
-
- 포토샵32-Render필터
- 진보호스팅
- 2004
-
- 포토샵32-Pixelate필터
- 진보호스팅
- 2004
-
- 포토샵31-Noise필터
- 진보호스팅
- 2004
-
- 포토샵30-Distort필터
- 진보호스팅
- 2004


![]() 자신의 컴퓨터에서 홈페이지를 제작합니다. 위에서 연습해 본 것처럼 웹에 올릴 html문서와 그림파일들을 만들면 됩니다. 가장 처음에 보여줄 페이지는 index.html이라는 이름으로 저장해야 합니다.
자신의 컴퓨터에서 홈페이지를 제작합니다. 위에서 연습해 본 것처럼 웹에 올릴 html문서와 그림파일들을 만들면 됩니다. 가장 처음에 보여줄 페이지는 index.html이라는 이름으로 저장해야 합니다.
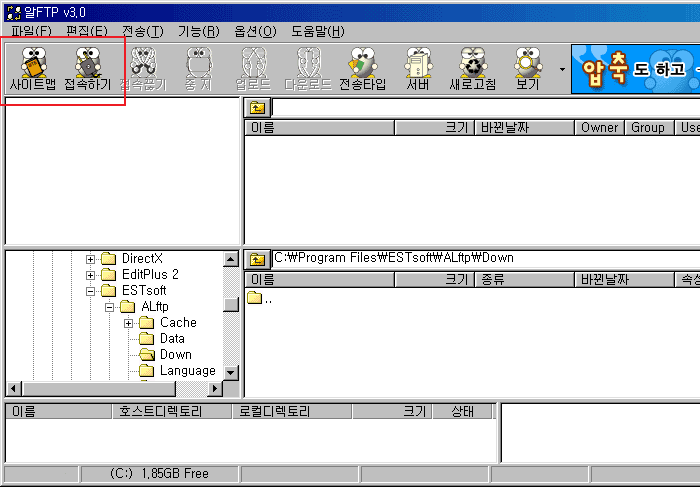
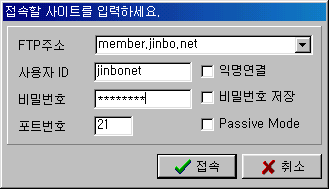
![]() FTP 프로그램을 열고 서버에 접속을 합니다. 아래의 예는 개인은 무료로 쓸 수 있는 AlFtp프로그램입니다. 여기에서 다운받아서 설치하면 됩니다. 계정에 접속하기 위해 접속하기를 클릭합니다. 사이트맵은 자주 접속하는 계정을 등록하여 사용할 수 있습니다.
FTP 프로그램을 열고 서버에 접속을 합니다. 아래의 예는 개인은 무료로 쓸 수 있는 AlFtp프로그램입니다. 여기에서 다운받아서 설치하면 됩니다. 계정에 접속하기 위해 접속하기를 클릭합니다. 사이트맵은 자주 접속하는 계정을 등록하여 사용할 수 있습니다. 
FTP 프로그램에서 Host Address라고 되어있는 부분을 "member.jinbo.net"으로 적어주고, User ID에는 회원 아이디를, password에는 비밀번호를 적습니다.
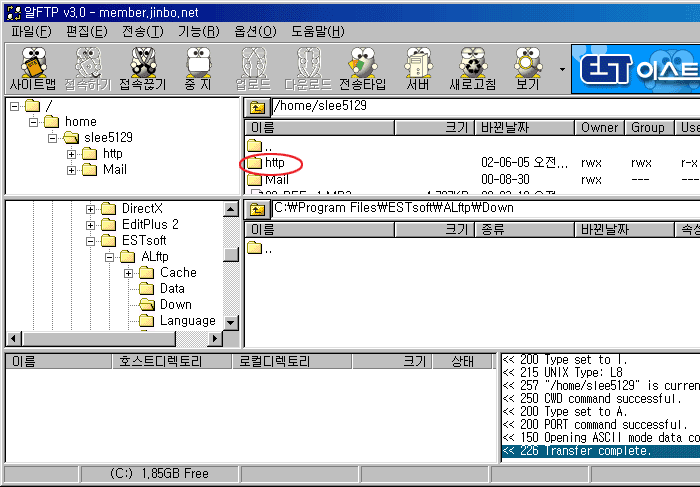
![]() 접속에 성공하면, 자신의 계정 안에 http라는 디렉토리가 있습니다. 호스팅서버에 따라 http계정이 아니고 public_html등의 디렉토리가 있을 수도 있습니다. 위쪽은 서버에 있는 자신의 계정의 디렉토리이고, 아래쪽은 내 컴퓨터에 있는 디렉토리입니다. 위쪽에서는 http디렉토리를 더블클릭해서 들어가고, 아래쪽에서는 내가 작성한 홈페이지 문서가 있는 폴더로 들어갑니다.
접속에 성공하면, 자신의 계정 안에 http라는 디렉토리가 있습니다. 호스팅서버에 따라 http계정이 아니고 public_html등의 디렉토리가 있을 수도 있습니다. 위쪽은 서버에 있는 자신의 계정의 디렉토리이고, 아래쪽은 내 컴퓨터에 있는 디렉토리입니다. 위쪽에서는 http디렉토리를 더블클릭해서 들어가고, 아래쪽에서는 내가 작성한 홈페이지 문서가 있는 폴더로 들어갑니다. 
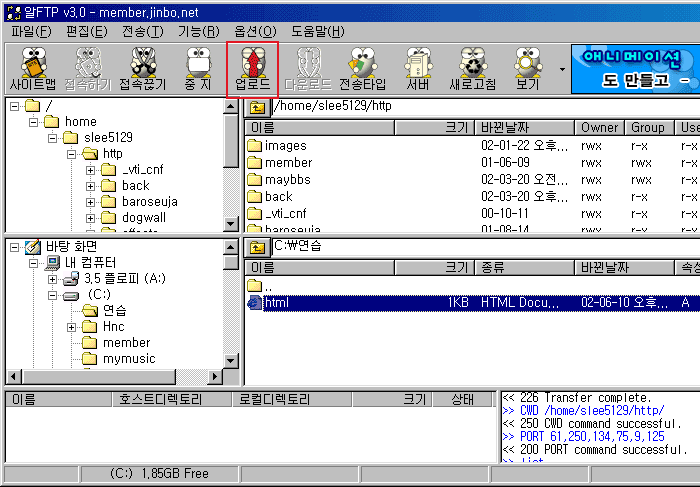
![]() 이 http 디렉토리안에 제작한 홈페이지 화일들을 넣습니다. 내 컴퓨터에 있는 파일을 선택하고 아이콘중에서 업로드를 클릭하면 됩니다. 파일을 서버에 올리는 것을 업로드라고 합니다. 업로드 작업이 끝나면 오른쪽 아래의 상태표시창에 "Transfer complete"라고 표시됩니다. 그중에 index.html이라는 화일이 있으면 " http://member.jinbo.net/~아이디 " 라고 홈페이지주소를 쳤을때 보이게 됩니다.
이 http 디렉토리안에 제작한 홈페이지 화일들을 넣습니다. 내 컴퓨터에 있는 파일을 선택하고 아이콘중에서 업로드를 클릭하면 됩니다. 파일을 서버에 올리는 것을 업로드라고 합니다. 업로드 작업이 끝나면 오른쪽 아래의 상태표시창에 "Transfer complete"라고 표시됩니다. 그중에 index.html이라는 화일이 있으면 " http://member.jinbo.net/~아이디 " 라고 홈페이지주소를 쳤을때 보이게 됩니다.
파일 업로드가 모두 끝나면 아이콘중에서 접속끊기를 클릭하여 접속을 끊고 Ftp프로그램을 끝냅니다. 인터넷으로 접속하여 자기 계정을 찾아보면 업로드한 파일이 보일 것입니다. 예제보기 
* 웹페이지 제작과정은 예전 진보넷 온라인교육센터의 강좌를
재출판+수정보강할 예정입니다.

html문서는 윈도우의 메모장으로 간단하게 작성할 수 있습니다. 리눅스의 경우에는 vi 에디터로 작성하면 됩니다.
![]() 문서작성하기
문서작성하기
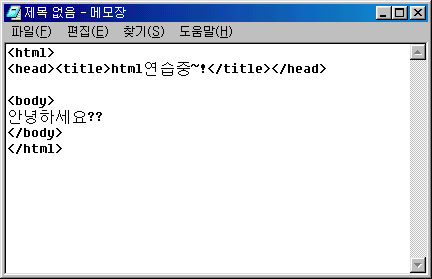
메모장을 열고 아래와 같이 입력합니다. 
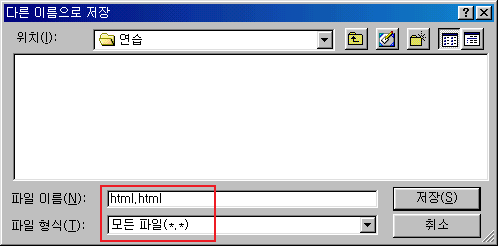
![]() 문서저장하기
문서저장하기
파일>새이름으로 저장을 클릭한 후 파일이름을 연습.html이라고 적고, 파일형식은 꼭 모든파일로 하여 저장합니다. 파일형식은 *.html이어야 합니다. *자리의 파일이름은 아무거나 해도 됩니다. 
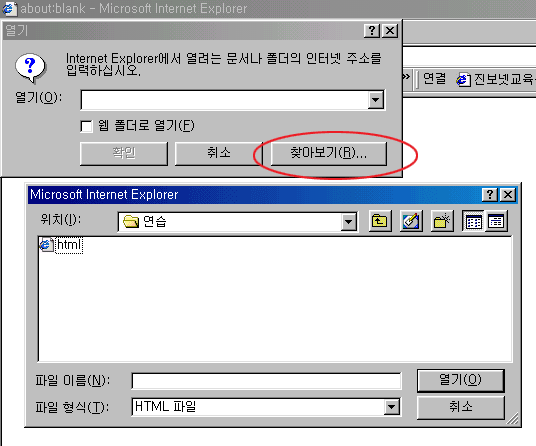
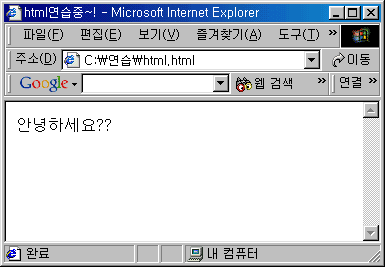
![]() 문서열어보기
문서열어보기
인터넷 익스플로러등의 웹브라우저 프로그램을 열고 파일>열어보기에서 찾아보기를 클릭한 후 작성한 파일을 찾아서 더블클릭하면 작성한 문서를 웹브라우저에서 볼 수 있습니다. 이 경우는 내 컴퓨터에 저장되어 있는 문서를 열어보는 것이기 때문에 인터넷에 연결되어 있지 않아도 메모장과 웹브라우저만 설치되어 있다면 연습해 볼 수 있습니다. 하지만 서버에 있는 것이 아니기 때문에 다른 곳에서는 볼 수 없습니다. 

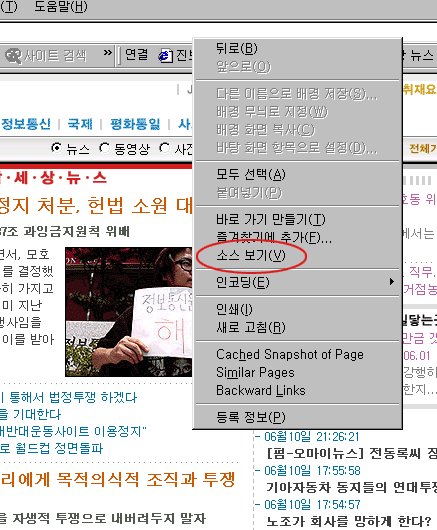
와 사이에 쓴 것이 본문에 나타난 것을 볼 수 있습니다. 위의 예제는 매우 간단한 것이고, HTML과정에서 배운 다른 태그들도 입력해 봅니다. 그리고 인터넷에서는 다른 사람이 작성한 HTML소스도 볼 수 있습니다. 웹페이지의 본문부분에서 오른쪽 마우스버튼을 클릭하면 메뉴중에 소스보기가 있습니다. 소스보기를 클릭하면 해당 웹페이지의 소스를 볼 수 있습니다. 

최근 댓글 목록