최근 글 목록
-
- 포토샵33-sharpen필터(1)
- 진보호스팅
- 2004
-
- 포토샵32-Render필터
- 진보호스팅
- 2004
-
- 포토샵32-Pixelate필터
- 진보호스팅
- 2004
-
- 포토샵31-Noise필터
- 진보호스팅
- 2004
-
- 포토샵30-Distort필터
- 진보호스팅
- 2004
5개의 게시물을 찾았습니다.
 중에서 퀵마스트모드에 대한 설명입니다.
중에서 퀵마스트모드에 대한 설명입니다.
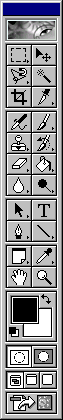
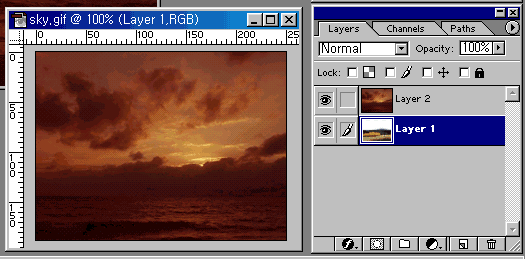
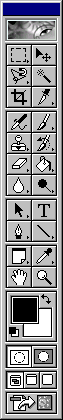
퀵 마스크 모드는 정교하게 선택할 때 쓰이는 모드입니다. 퀵 마스크를 씌우면 브러시로 그린 모양대로나나 그레디언트를 씌운 모양으로 선택할 수 있습니다. 첫번째 탭은 Standard Mode이고, 두번째 탭은 Quick Mask Mode입니다.
 |
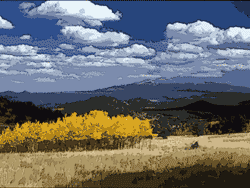
이 그림에서 하늘만 제외하고 선택하는 것은 여러가지 방법이 있습니다. Shift키와 마술봉툴로 더해가면서 선택할 수 있고, 확대한 후에 마그네틱 라쏘툴로 선택할 수도 있습니다. 여기서는 퀵마스크 모드로 선택해보도록 하겠습니다. |
 |
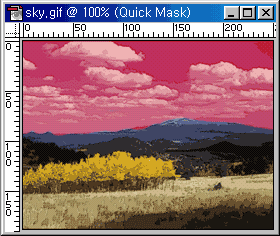
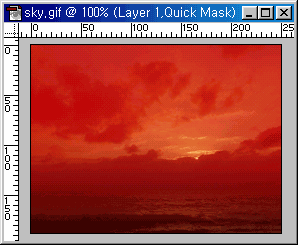
퀵마스크모드아이콘을 클릭한 후 색깔팔레트가 검정색-흰색의 기본모드로 되어 있는지 확인한 후에 브러시를 선택하여 하늘만 칠합니다. 칠한 부분은 붉은 색으로 표시됩니다. 브러시의 투명도가 100%가 아닌 경우에는 좀더 흐릿한 붉은 색으로 표시됩니다. |
 |
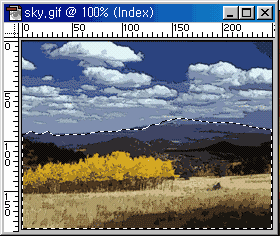
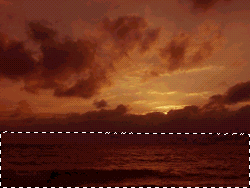
일반 모드로 되돌아오면 땅만 선택된 것을 볼 수 있습니다. 이 상태에서 하늘만 선택하려면 Shift+Ctrl+I키를 눌러 선택영역을 반전합니다. |
 | |
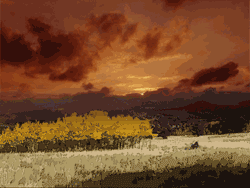
| 노을진 하늘로 하늘을 바꾸어 보기 위해서 하늘부분만 지운 후에 노을진 하늘이 있는 사진을 새 레이어로 불러왔습니다. | |
 |
퀵마스크모드로 가서 이번에는 그레디언트 툴을 선택합니다. 선형그레디언트를 선택한 후에 그레디언트를 그려줍니다. 붉은색-투명의 그레디언트가 그려집니다. |
 |
일반 모드로 되돌아오면 아랫부분만 선택되어 있는 것을 볼 수 있습니다. 선택영역만을 보면 일반 네모영역을 선택한 것 같지만 일반영역-선택영역으로 그레디언트되어 있습니다. 선택영역만 Del키를 눌러 지워줍니다. |
 | |
 중에서
중에서  에 대한 설명입니다.
에 대한 설명입니다.
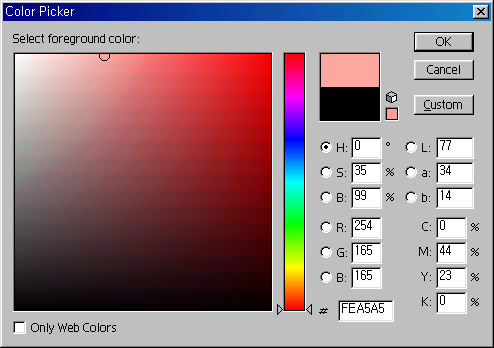
 작업할 색상을 색상팔레트 툴에서 고릅니다. 각 팔레트는 전경색foreground color과 배경색background color을 나타냅니다. 색상은 각 팔레트를 클릭해서 선택할 수 있습니다. 왼쪽의 컬러필드에서 색깔을 선택하면 되고, 컬러필드의 아래쪽에 있는 only web color를 선택하게 되면 컬러영역이 단순해지면서 어떤 웹환경에서도 제대로 나타나는 색깔들이 표시됩니다. 색깔정보의 아래쪽에는 RGB값이 나타납니다. 여기에서 해당 색깔의 RGB값의 정보를 얻거나, 알고 있는 RGB값을 직접 입력할 수 있습니다. 왼쪽 아래의 버튼을 클릭하면 기본색인 검정과 흰색으로 돌아갑니다. 오른쪽 위의 화살표버튼을 클릭하면 전경색과 배경색이 바뀝니다.
작업할 색상을 색상팔레트 툴에서 고릅니다. 각 팔레트는 전경색foreground color과 배경색background color을 나타냅니다. 색상은 각 팔레트를 클릭해서 선택할 수 있습니다. 왼쪽의 컬러필드에서 색깔을 선택하면 되고, 컬러필드의 아래쪽에 있는 only web color를 선택하게 되면 컬러영역이 단순해지면서 어떤 웹환경에서도 제대로 나타나는 색깔들이 표시됩니다. 색깔정보의 아래쪽에는 RGB값이 나타납니다. 여기에서 해당 색깔의 RGB값의 정보를 얻거나, 알고 있는 RGB값을 직접 입력할 수 있습니다. 왼쪽 아래의 버튼을 클릭하면 기본색인 검정과 흰색으로 돌아갑니다. 오른쪽 위의 화살표버튼을 클릭하면 전경색과 배경색이 바뀝니다.
![]() Color Picker
Color Picker
color picker에서 고른 색으로 전경색이나 배경색을 채울 수 있습니다.
 중에서
중에서
![]()

![]()
![]()
에 대한 설명입니다.
작업하던 이미지에 메모를 삽입할 때 씁니다. |
스포이드로 선택한 부분의 색이 전경색 컬러로 나타납니다. 팔레트에서 선택한 지점의 색상정보를 볼 수 있습니다. |
|
|
 중에서
중에서  에 대한 설명입니다.
에 대한 설명입니다.
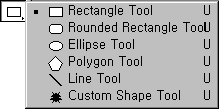
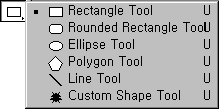
 |
|
 |
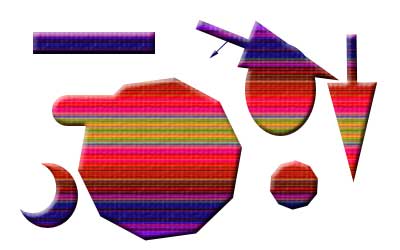
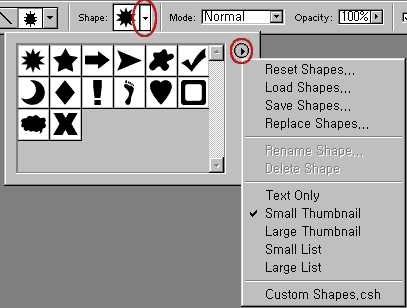
모양툴로 여러가지 모양을 손쉽게 그릴 수 있습니다. 모양툴로 그리고 스타일팔레트에서 스타일을 씌워준 모양입니다. |
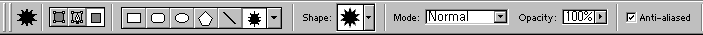
![]() 옵션바
옵션바
 |
Custom Shape Tool에서 세모버튼을 클릭하면 다른 모양들을 선택할 수 있습니다. save shapes를 선택하면 패스를 모양툴에 등록할 수 있고, Load shapes를 선택하면 다른 모양들을 불러올 수 있습니다 |
중에서 ![]() 에 대한 설명입니다.
에 대한 설명입니다.
![]() 글자text 툴
글자text 툴
![]() 글자를 쓸 수 있습니다. 툴을 선택한 후 도큐먼트를 클릭하고 글자를 입력합니다. 옵션 바에서 체크 모양으로 되어 있는 적용 단추를 클릭하면 작업이 끝납니다. 툴 박스에서 다른 도구를 선택해도 글자 입력 작업이 끝납니다. 작업이 끝나고 나면 레이어 팔레트에 글자 레이어가 새로 생깁니다.
글자를 쓸 수 있습니다. 툴을 선택한 후 도큐먼트를 클릭하고 글자를 입력합니다. 옵션 바에서 체크 모양으로 되어 있는 적용 단추를 클릭하면 작업이 끝납니다. 툴 박스에서 다른 도구를 선택해도 글자 입력 작업이 끝납니다. 작업이 끝나고 나면 레이어 팔레트에 글자 레이어가 새로 생깁니다.
![]() 옵션바
옵션바![]()
![]() 글자에 레이어 스타일 적용하기
글자에 레이어 스타일 적용하기
레이어팔레트에서 글자레이어를 선택한 후에 레이어 팔레트 아래쪽에 있는 레이어 스타일을 적용하여 여러가지 효과를 줄 수 있습니다. 각각의 레이어스타일에는 대화상자가 있고, 대화상자에게 거리나 각도등을 조절할 수 있습니다.
 |
 |
| 글자에 그림자를 적용한 모습입니다. 대화상자에서 그림자의 각도, 모양, 색깔, 크기, 글자와의 거리 등을 조절할 수 있습니다. | 글자의 안쪽에 그림자를 적용한 모습입니다. 화면을 오려낸 듯한 효과를 줄 수 있습니다. |
 |
 |
| 글자의 바깥쪽에 빛나는 효과를 준 모습입니다. 바탕이 어두울 떄 효과적입니다. | 글자의 안쪽에 빛나는 효과를 준 모습입니다. 광원을 center나 edge로 바꾸어 줄 수 있습니다. |
 |
 |
| bevel효과입니다. 5가지의 스타일 중에서 효과를 골라서 줄 수 있습니다. | satin |
 |
 |
| 글자에 색깔의 덧씌울 수 있습니다. | 글자에 gradient를 덧씌울 수 있습니다. |
 |
 |
| 글자에 패턴을 덧씌울 수 있습니다. | 글자의 가장자리에 선을 두를 수 있습니다. 선의 색깔과 두께는 조절할 수 있습니다. |
 |
 |
| styles 팔레트에서 스타일을 골라서 적용한 모습입니다. | 여러가지 스타일을 한꺼번에 적용할 수 있습니다. 위의 그림은 patternoverlay, stroke, dropshadow를 주었습니다. |
댓글 목록
관리 메뉴
본문
후후 허접한 합성이구려.. 암튼 어쩐지 그리운 그림. ^-^부가 정보