최근 글 목록
-
- 예멘은 집단학살을 막기 위해 책임감 ...
- 뎡야핑
- 2025
-
- 팔레스타인 독립운동과 하마스에 대한 ...
- 뎡야핑
- 2025
-
- 지치지 않고 오랫동안 인간다움을 지키...
- 뎡야핑
- 2024
-
- 10월 7일의 진실
- 뎡야핑
- 2023
-
- 슬램덩크 단행본 비교 : 오리지널판, ...
- 뎡야핑
- 2023
73개의 게시물을 찾았습니다.
* 저작권에 걸리지 않는, 이라고 제목을 썼다가 뭐 꼭 그런 얘기가 아니라 제목을 바꿈<
말이 필요 없음 너무 예쁨 ㅇ<-< 여기는 아예 저작권이 없는 퍼블릭 도메인이다. 프린트할 수 있는 고해상도의 이미지를 제공하는데 옛날 도감류를 스캔한 것들이 너무 좋아서 미춰 버릴 것 같아 ㅜㅜ 예전에 보리출판사의 세밀화로 그린 도감 시리즈를 엄청 좋아했는데 그거보다 더 좋다 그 누런 종이가 나를 감싸안아
그 중에 고래 보고 귀여워가지구 ㅇ<-<

이 고래를 보고 우리 이가라시 다이스케 선생의 [해수의 아이]에서 봤던 장면이 떠올라서 찾아봤는데 생각보단 안 비슷하긔. 눈빛이 닮았다고 생각했는데, 고래가 되기 전, 고래가 돼가는 오른쪽 아래 그림

암튼 저 사이트 보다 보면 하루가 다 감.. 저기만 그런 게 아니고 아래에 들 곳들도 전부 그렇다. 고퀄의 이미지 모아놓은 사이트들 하염없이 보다보면 하루가 다 감. 근데 그런 이미지 한 번 봐도 아 어디서 봤는데 어디서 봤더라? 기억이 안 나고 저장해 놔도 마찬가지로 기억이 안 나서 일일이 뒤져봐야 함.. -_- 암튼< 여기 사이트에 ebook도 제공하는데, 나도 만들어봐야겠다 오프라인에서 태블릿으로 언제든지 볼 수 있게
이분이 소개해 주신 무료 초고해상도 사이트들 보다가 하루가 다 가곤 한다..< 사이트에는 다른 무료 디자인 소스도 엄청 많다.
Iranian woman in the era before the Islamic revolution, 1960. pic.twitter.com/j8mwFUecTT
— ClassicPics (@History_Pics) March 14, 2014
여긴 최근에 알았는데 참 좋다< 여기는 이미지가 무료인 건지는 알 수가 없는 것이 출처나 저작권 표시가 따로 없는데, 영화에서 캡쳐한 것도 있어서 그런 것은 곤란해... -_- 나는 대체로 images.google.com 에서 url 검색을 통해 사진 출처를 추적하길 즐기는데, 저작권 확인보다 주로 원출처가 너무 궁금해서...; 암튼 저기 사진들도 사용하고 싶으면 그렇게 찾아보면 될 듯. 구글이 반드시 다 알려주는 게 아니긴 한데 대체로 쓸만하다.
그림폰트만 있는 건 아닌데 난 영문폰트는 대체로 필요 없는 처지라..< 이 분은 최근엔 작업을 안 하시는 모양인데 다행히 지난 작업들은 다 볼 수 있다. 해당 사이트의 상위 페이지에서는 다른 작가들의 작품도 볼 수 있는데 몇 개 보다가 맘에 드는 게 없어서 이 분 것만 보다가 그것도 하루가 다 가도 다 볼 수가 없어서 다 못 봄. 예시로 올리고 싶은 게 엄청 많지만 저 사이트에서 보기로 하고< 하나만 올려 보면

AfricaArt라는 폰트임 앙 너무 예뻠 나 기절 ㅇ<-< 막
막 하다가 귀찮았는지 같은 폰트군에서도 완성도 떨어지는 것들도 있는데 ㅋㅋ 이쁜 거 디게 많다. 언제 써먹을까.. 막 콜럼버스 침략 전 북/남 아메리카 그림문자같은 것도 있고 다양햄.
찾아보지도 않고 빠리 꼬뮌 때 이미지 등 자료 당근 없을 줄 알았는데 찾자마자 뙇 나옴 =ㅅ= 노스웨스턴 대학? 거기서 소장한 걸 디지털화해서 계속 올리고 있다고. 사진 뿐 아니라 포스터, 팜플릿, 책, 뉴스 등등등 자료가 많다. 그냥 저작권 풀어주지.. =_= 나도 문의하고 써야 하냐긔!! 일개 개인인데!!
별도로 나도 지금 물고기 폰트 만들까 생각중인데, 그림은 다른 빈티지 사이트에서 다운받아서 트레이싱해서 낱낱이 쪼갰다. 통짜 이미지를 올려본다 다음에 폰트로 만들어볼테야

아 근데 그대로 쓰긴 좀 그래 보임 정돈이 돼얄 듯... =_=
참 정보공유연대에서 오늘부터 3주간 저작권 강좌를 여는데 유익한 시간이 될 거임 특히 담주에 '활동가는 알아야 할 저작권법'이 큰 도움이 될 듯 나도 듣고 싶지만 선약이 있어서 -ㅁ- 남들이 정리해 준 걸 읽어야지.
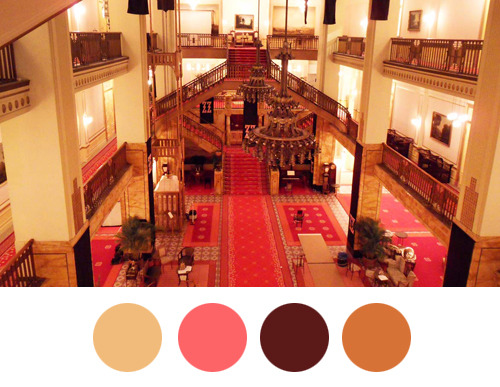
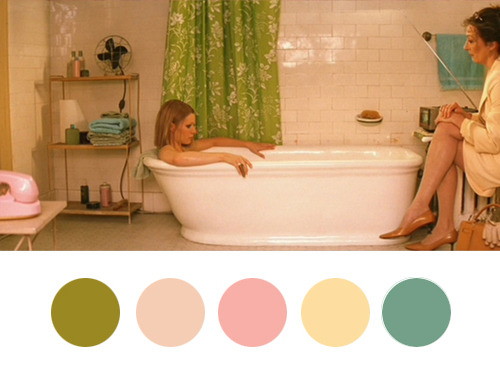
그리고 아무 상관 없지만< 웨스 앤더슨님의 팔레트... 너무 좋다 ㅇ<-<



http://wesandersonpalettes.tumblr.com/
| 최저임금 삭감법 폐기 100만 서명 + 삭감되는 최저임금 계산기능 추가 | 2018/06/01 |
| I.역감시.U | 2015/12/18 |
| 집회시위 제대로 하자! 집회시위 매뉴얼 앱이 나왔어요!! 광고물 ㄱ-;; | 2015/10/07 |
| 타임라인으로 탐구하는 세월호 참사의 구조적 원인과 행위자들: [세월호는 ... | 2014/10/06 |
| 국정원, 불법 도감청의 역사 | 2014/03/03 |
가로로 스크롤하시면 되고요< 네모 상자 안을 클릭한 채라면 방향키(←→)로 좌우로 왔다갔달 수 있다. 새탭에서 보려면: http://act.jinbo.net/secrets/nis_timeline (※ 모바일은 아직 지원이 앙됨 =ㅅ=)
진보넷에서 '따오기'라는 타임라인 서비스를 준비하고 있는데1 그 샘플로, 또 국정원 개혁(또는 해체) 논의가 국정원의 감청 권한 강화로 프레임이 바뀌며 말려드는 데 대한 문제 의식으로 만들어봤다. 그런데 다행인지 불행인지 2월 국회에서는 국정원 개혁인지 권한 강환지고 나발이고 국정원 개혁한다고 만들었던 특위가 2월 말로 끝나버렸다.
하지만 국정원의 감청 권한 강화는(특히 휴대전화 감청) 이미 17대 국회부터 논의가 나와 18대 19대 계속해서 나왔고, 또 한참 안기부-국정원의 불법 감청으로 한반도가 시끌하던 2005년 "안기부 X-파일 사건" 때도 국정원은 미안하다며 근데 휴대전화 감청하게 해달라고(자세한 건 위 타임라인 참조) 프레임 바꿔치기를 시도한 바 있다. 이 시도는 앞으로도 계속 될 것이다. 국정원 개혁 특위를 잇는 6인협의체를 설치하느니 마느니 지지부진 저러고 있던데, 언제든지 튀어나올 이슈로 잠복해 있다.
국정원은 서울시 남매 간첩 조작 사건으로 또 화려하게 조명을 받고 있는데, 통비법 관련한 국정원의 불법 도감청 역사 타임라인을 만든다고 [남산의 부장들]이라는 책도 사봤는데, 간첩 조작 사건, 고문치사 사건을 보면 도감청 따위 그냥 아무것도 아니게 느껴질 정도였다. 그렇다고 정말 아무것도 아닌 것은 아니다. 촘촘한 감시망이 아무것도 아닐 수가 없다.
그런 의미에서 유행 따르듯 이 이슈는 지났다,고 할 건 아니고, 짧게 (바리가) Q&A를 구성해 통비법의 그간의 쟁점들을 단박에 이해할 수 있게 정리해 준 문서를 읽어두면 가내 두루두루 도움이 될 것만 같다. 그런 느낌으로다가...<
이건 요즘 유행하는 immersive를 해보자(멀티미디어 기사를 위한 15가지 체크 포인트 참조)고 ㅋㅋ 그랬는데 =ㅅ= 구성은 괜찮은데< 디자인할 시간이 없었어... 하지만 괜찮아... 어차피 아무도 안 봐< 이러고 있음 ㅎ 이건 모바일도 잘 되긔. 간단한 코드니깐여★
아 사실 따오기가 너무 늦게 되가지구... 아우... 기술적인 문제가 나오고 또 나오고 해결하면 또 나오고 그래가지구 오픈이 늦는데다 주민등록폐지로 진보넷이 너무 바빠서 ;ㅅ; 그래도 나중에 다시 쓸 수 있어서 그냥 끝까지 해 봤는데 실은 애니메이션도 하나 기획했는데 그걸 못 해서 개아쉽다. 그런 거에요 'ㅅ'
| 최저임금 삭감법 폐기 100만 서명 + 삭감되는 최저임금 계산기능 추가 | 2018/06/01 |
| I.역감시.U | 2015/12/18 |
| 집회시위 제대로 하자! 집회시위 매뉴얼 앱이 나왔어요!! 광고물 ㄱ-;; | 2015/10/07 |
| 타임라인으로 탐구하는 세월호 참사의 구조적 원인과 행위자들: [세월호는 ... | 2014/10/06 |
| 최근에 좋았던 이미지들, 그림폰트들 | 2014/03/18 |
댓글 목록
관리 메뉴
본문
오호 대단해요. 정말 대단해.짝짝짝짝. 수고하셨습니다.부가 정보
관리 메뉴
본문
와 반응이다 와~~~< ㅋㅋ 널리 퍼뜨려죠부가 정보
관리 메뉴
본문
너 진짜 사랑한다부가 정보
관리 메뉴
본문
사랑의 밀어는 면전에서...★부가 정보
관리 메뉴
본문
우와~ 진짜 대단해요!특히 저 타임라인 탐나네요! 조속한(?) 모바일 지원을 응원합니다!! 데헷~
부가 정보
관리 메뉴
본문
빈말이 아니길 바래욤.. 베타테스터 접선할 거거든요 ㅋㅋ 근데 바쁘셔서 아마 안 되겠지 먼저 끝내야만 하는 게 있으니까 논tothe문부가 정보
관리 메뉴
본문
관리자만 볼 수 있는 댓글입니다.부가 정보